Editing and Creating the Display Header Style
Overview
The following presents the options available (A, B and C) to create/edit a Display Header control's style.
Option A
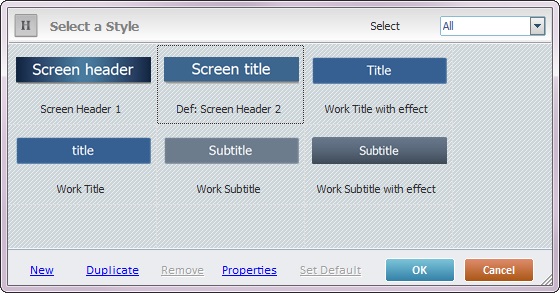
Click the “Change Style” option located on the control's right-click menu (see Editing and Creating Styles). The resulting window displays the following options:

Details of the "Select a Style" window
|
It is possible to filter the displayed styles. Select one of the following options from the drop-down: All – Displays all the styles available. Internal – Displays MCL-Designer V4's standard styles. Custom – Displays the styles you have created. |
|
Opens a “Style Properties” window to create a new style. |
|
Duplicates the selected style. It also enables the edition of the duplicated style in the “Style Properties” window. |
|
Only removes a style that you have created (custom style). |
|
Opens a “Style Properties” window, but only the styles you have created can be modified/edited. |
|
Sets the selected style as the default style ("Def:" is added to the style's designation). Once set, the default style will be adopted by all Display Header controls dragged from the “Control” tab onto the screen. |
Some of these options can also be accessed by right-clicking any style in the "Select a Style" window and opening a menu as shown below:
|
|
Right-click a style |
Right-click a blank space in the "Select a Style" window |
|
Opens a “Style Properties” window to create a new style. |
Duplicates the selected style and enables its edition in the “Style Properties” window. |
|
Opens a “Style Properties” window to display the selected style’s properties. Only the styles you have created can be modified/edited. |
|
Only becomes active if you select a custom style. It deletes styles that you have created. |
|
Defines the selected style as the default style for any Display Header controls that are dragged from the “Control” tab onto the screen. |
Option B
Right-click the “Style Preview Section" (located below the “Control” tab). This opens a menu list with the following options:
|
New |
Opens the “Style Properties” window to create a new style. |
Duplicate |
Duplicates the selected style and enables its edition in the “Style Properties” window. |
|
Properties |
Opens a “Style Properties” window to display the selected style’s properties. |
|
Remove |
Option only available if you select a custom style (standard styles cannot be removed). |
|
Set as default |
Defines the selected style as the default style for any Display Header controls that are dragged onto the screen. |
Whichever the option used (A or B), the creation of a new style occurs in the "Style Properties" window. Take the following steps to fill in/adjust the available options in this window:
1. Open the "Style Properties" window.

2. Enter a name for the new style in the "Name" box.
3. Check the appropriate option (“Classic” or “Advanced”). The "Classic" option is checked by default.
4. Fill in the options according to the project's requirements.
When selecting the “Classic” option, follow these instructions:
a. Select a font from the available list.
b. Select character size.
c. Select font properties (BOLD, ITALIC, UNDERLINE or STRIKETHROUGH).
d. In the "Color" drop-down, select a text color OR click
e. Select a shape type from the corresponding drop-down.
f. Select the color of the header’s border from the corresponding drop-down OR click
g. In the "Background" option, select a background color from the drop-down OR click
h. Define the thickness of the header’s border.
Your choices are displayed in the preview box.
i. To apply these choices, click
|
When selecting the “Advanced” option, follow these instructions:
a. Click
b. Click
The chosen image is displayed in the preview box.
c. Back in the "Style Properties" window, select a font for the text from the corresponding drop-down.
d. Enter a size of the character.
e. Choose font properties (BOLD, ITALIC, UNDERLINE or STRIKETHROUGH).
f. Define the text color from the "Color" drop-down OR click
Your choices are displayed in the preview box.
g. Click
|
5. To apply your choices for the Display Header's style, click ![]() . If you want to abort the edition/creation of a style, click
. If you want to abort the edition/creation of a style, click ![]() .
.
Option C
Option C can only be used to transform controls that have already been dragged onto the screen:
•Select the appropriate style displayed in the Style Preview section (below the "Control" tab), drag and drop it over the control you want to modify. The control will automatically adopt the new style.
![]()
Keep in mind that the styles displayed in the Style Preview section cannot be edited/deleted, their features are locked in (the ![]() is displayed on the upper right corner of the "Style Properties" window).
is displayed on the upper right corner of the "Style Properties" window).