Target Device
Overview
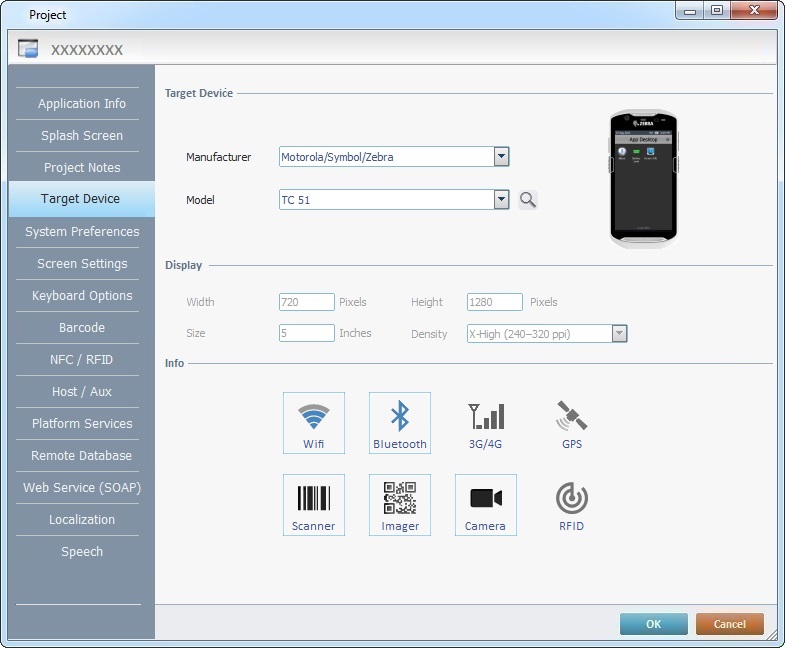
The "Target Device" tab is where you define the target device (manufacturer and model) for the project.
This tab lists all the manufacturers and device models that are supported by MCL-Designer.
If required, you can, however, select a "<Generic>" manufacturer/"<Custom>" device model - this type of general target device can be useful if you want to customize screen size and resolution and run it on any matching device.
If you need help/more details on this subject, see Tips on Screen Density (for "<Generic>"/"<Custom>" Target Devices).
Only unpublished projects can have their settings edited.
![]() Once the MCL-Designer V4 product is activated, it will automatically install new device plug-ins and add them to the target device list every time it starts.
Once the MCL-Designer V4 product is activated, it will automatically install new device plug-ins and add them to the target device list every time it starts.

When selecting the target device's manufacturer/model, you will have the corresponding device's image displayed to the right.
![]() A plugin/model marked with an "(A)" refers to a device with an Android OS.
A plugin/model marked with an "(A)" refers to a device with an Android OS.
![]() A plugin/model with the reference "(legacy)" refers to the use of outdated device plugins - meaning, there are up-to-date plugins available for the selected target device.
A plugin/model with the reference "(legacy)" refers to the use of outdated device plugins - meaning, there are up-to-date plugins available for the selected target device.
![]() Whenever you change the target device of a project that was previously designed for a different device model (with a different resolution) MCL-Designer V4 does a “best effort” scaling.
Whenever you change the target device of a project that was previously designed for a different device model (with a different resolution) MCL-Designer V4 does a “best effort” scaling.
If required, you can modify the style of a control (ex: font size) for better adjustment to the overall device resolution. Any style modification in a control will be applied to all controls with that same style.
![]()
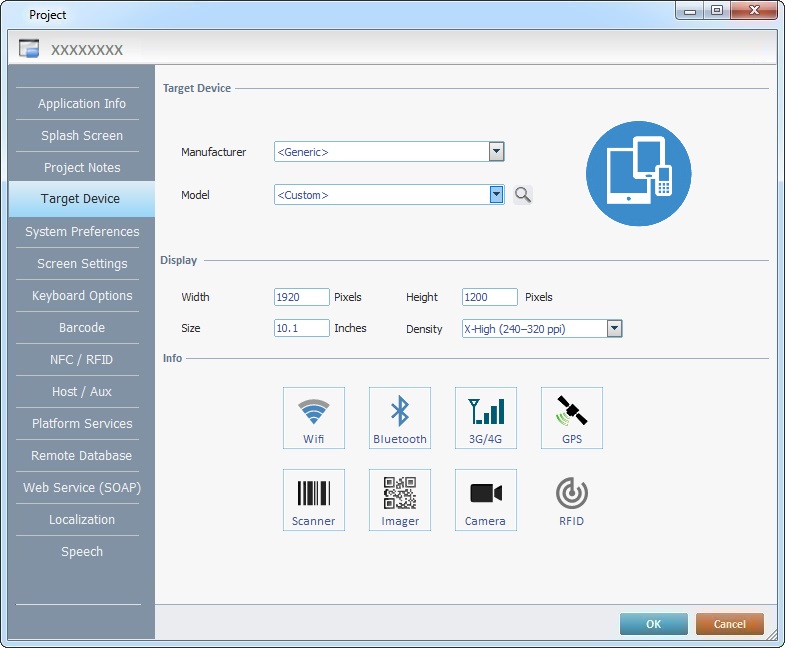
If you want a target device manufacturer/model with customized screen settings, you can select "<Generic>" in the "Manufacturer" drop-down and choose a predefined screen size & resolution or "<Custom>" in the "Model" drop-down.
This type of general target device will require you to enter information. As a result, the "Display" and "Info" sections become editable:
•If you select "<Custom>", you will have to fill in the "Display" section.
•You will have to select the features you want enabled for the application.

If you have selected a listed manufacturer/model, the "Display" section will present that device's corresponding screen Width, Height, Size and Density values. The section will NOT be editable.
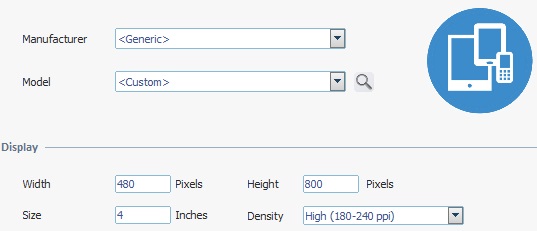
If you have selected a "<Generic>" manufacturer and a "<Custom>" device model, you will have to define the screen's display values - the "Display" section will be in edit mode.
Display |
|
Width |
Enter the values for screen width and size in pixels in the corresponding box. |
Height |
|
Size |
This option refers to the screen's diagonal size. Enter the value in inches. |
Density |
Select the intended screen density among the available density types in the drop-down ("Low", "High", "X-High" or "XX-High"). |
![]()
If your customized display values are not providing the expected result, see Tips on Screen Density (for "<Generic>"/"<Custom>" Target Devices) below.
The "Info" section is NOT editable - it informs you of the enabled features of your choice of target device.
If, however, you have selected the "<Generic>" manufacturer and a predefined/"<Custom>" model, the "Info" section becomes editable.
You must click the icons that represent the features you require to activate them. ONLY the selected features are enabled.
Once the target device is selected, you can view the corresponding device info.
Click ![]() to apply the modifications OR proceed to another tab.
to apply the modifications OR proceed to another tab.
Tips on Screen Density (for "<Generic>"/"<Custom>" Target Devices)

Screen density is calculated using the values you have set for width/height (in pixels) and the diagonal screen size (in inches). The calculated density usually results in the following classifications - "ldpi", "hdpi", "xhdpi" and "xxhdpi".
Based on that, MCL-Designer provides 4 types of screen density in the "Density" drop-down - "Low (90-130 ppi)", "High (180-240 ppi)", "X-High ("240-320 ppi) or "XX-High (320-480 ppi)".
It is possible, however, that the calculated screen density falls outside these types. In that case, we suggest you proceed as follows:
•If the ppi density exceeds the maximum compatible value, we suggest the following:
▪Review the entered values for width/height (in pixels) and size (in inches). If you are satisfied with these values, you can try to:
a. Reduce the width and height pixel values equally, meaning, using the same percentage, while keeping the same "Size" value.
For instance:
|
Original Value |
75% Reduction |
50% Reduction |
Width |
1440 pixels |
1080 pixels |
720 pixels |
Height |
2880 pixels |
2160 pixels |
1440 pixels |
The MCL-Client installed in the device supports scaling, so a scaled application will run without problems.
OR
b. Select the highest density setting, add a few controls (some should have a Text element) and load the project onto a device to check if the screen display meets your expectations. For instance, check the size of the added controls and text. If they appear too small, you should try option a. as a possible solution.
•If the calculated ppi density is below the minimum compatible value (unlikely scenario), we suggest:
▪Reviewing the values you defined for width/height (in pixels) and size (in inches) and, if everything is correct, change the "Density" setting to "Low" (=ldpi), load the project onto the device and check how the screen looks.