Adding a Gauge Control to a Screen
Control Purpose
This control is used to display the values' progress inside a variable. It is a Display Control that does not receive input.
Add a gauge to a screen by dragging a Gauge control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

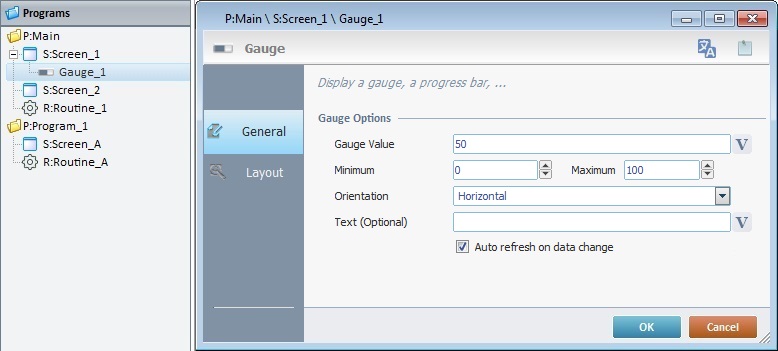
The "General" tab is open by default.
3. In the "Gauge Value" option, enter the gauge value OR click ![]() and select a variable with that value. See Variable Usage.
and select a variable with that value. See Variable Usage.
4. Define the minimum and maximum values that the gauge will display.
5. Define the orientation of the gauge, either vertical or horizontal.
6. Text can be added to a gauge. Either enter it OR click ![]() and select a variable with that value.
and select a variable with that value.
7. Check the "Auto refresh on data change" to ensure that the variable data updates are taken into account.
![]()
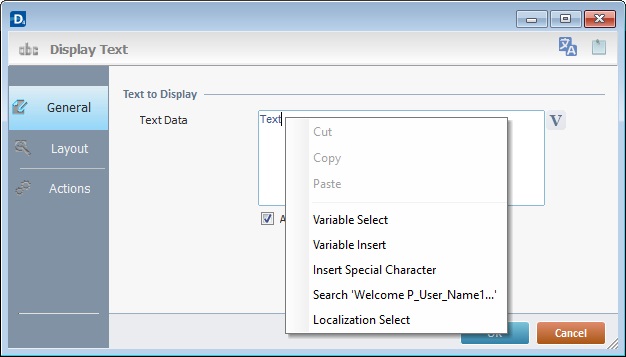
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

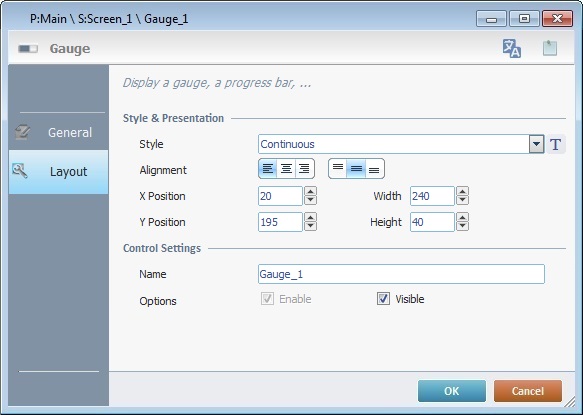
8. Go to the "Layout" tab.

9. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Gauge Style.
. See Editing and Creating Styles and Editing and Creating the Gauge Style.
10. If a text/value has been added (step 6), position the text/value, within the control, with the alignment buttons.
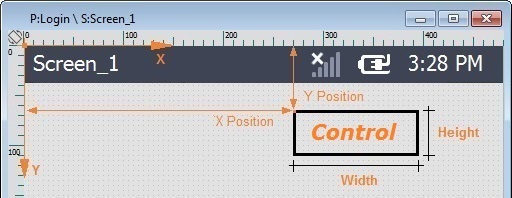
11. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
13. Check the "Visible" option so that the control is visible on the device's screen.
14. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
15. Click ![]() to apply the editing choices.
to apply the editing choices.
The Gauge control has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Gauge OR select "Edit" (in its right-click menu) to open the properties window.