Speech in the Radio Button Control
Control Purpose
This control is used to allow the operator to define data by selecting it from a fixed list.
Depending on what your MCL-Designer V4 subscription includes, this control can have another feature - speech. This means that the operator can set the focus on the Radio Button control and select one of its options via the keyboard (ex: using direction keys), via a touchscreen (by clicking on it), or via spoken words (ex: the operator says a specific word that sets the intended Radio Button control in focus and, then, says another word to select the intended item contained in the Radio Button control).
This topic only describes the speech related options included in a Radio Button control. For more information on this control, see Adding a Radio Button Control to a Screen.
Step-by-step
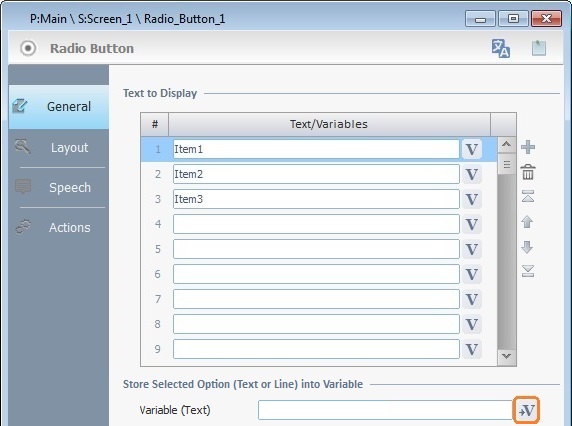
1. Add the Radio Button control to the screen by dragging it from the top section of the "Control" tab OR the Style Preview section onto the screen.
2. In the control's properties window, fill in the "General" and "Layout" tabs as required. See Adding a Radio Button Control to a Screen.
![]() Remember that all input data (stored in a variable that is defined in the "General" tab) must be managed with the use of processes in the "Actions" tab.
Remember that all input data (stored in a variable that is defined in the "General" tab) must be managed with the use of processes in the "Actions" tab.
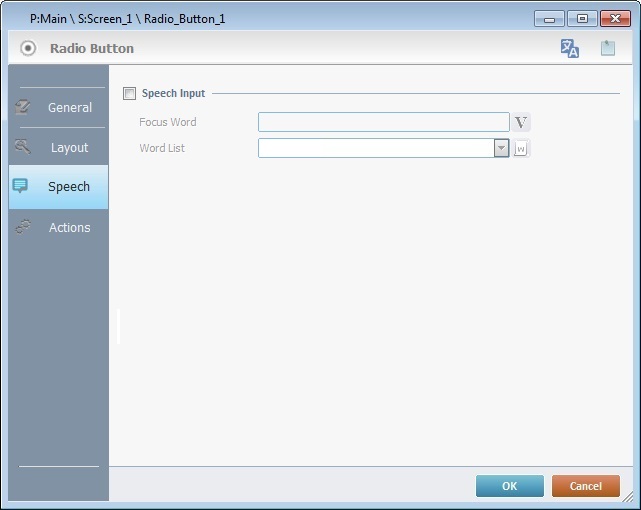
3. Open the "Speech" tab. By default, the tab's options are inactive.
This tab is used to activate the control's speech attribute and to define its use (control activation/data input through speech).

4. Check the "Speech Input" box to enable the control's speech feature.

5. Fill in the available options:
Focus Word |
Enter a focus word OR click
The focus word is used by the operator to set the focus on the current control before input. Ex: The operator uses the focus word to turn the corresponding control into the active element (ready to receive input) in the screen without having to touch the control or use the direction keys of a keyboard. |
Word List |
Select an App Word List from the drop-down OR click This implies the previous creation of an App Word List with the spoken words that represent the items/values contained in Radio Button control. |
6. If required, continue to the "Actions" tab to add processes. See Adding a Radio Button Control to a Screen - Actions tab (step 12).
![]() Any future editing in the "Speech" tab, requires clicking
Any future editing in the "Speech" tab, requires clicking ![]() in the properties window to apply the changes.
in the properties window to apply the changes.
![]()
Remember that the variable that receives the input is defined in the control's "General" tab.

The defined word list is "Radio".
The "Radio" word list contains the words "Menu", "Next" and "Quit". This means that the operator must only say one of the spoken words included in the "Radio" word list.
Possible Speech Inputs
"menu" "next" "quit"
|