Adding a Radio Button Control to a Screen
Control Purpose
This control is used to allow the operator to define data by selecting it from a fixed list. The selected data is stored in user variables and can, then, be further processed or stored.
See Variable Definition.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the Radio Button's use - this control will also accept speech input (operator speaking into the device).
Drag a Radio Button control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Text/Variables" table, define the name of each radio item. Either enter the name of each radio item in the corresponding box OR click each ![]() and select a variable with the intended value. See Variable Usage.
and select a variable with the intended value. See Variable Usage.
Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
4. Define the variables that will store text and line values. Click ![]() to create/select the corresponding variables for each value. See To Select/Create a Variable.
to create/select the corresponding variables for each value. See To Select/Create a Variable.
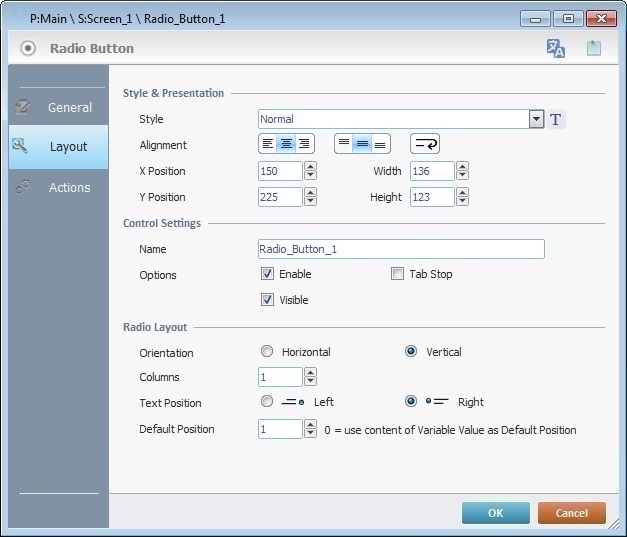
5. Go to the "Layout" tab.

6. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Radio Button Style.
. See Editing and Creating Styles and Editing and Creating the Radio Button Style.
7. Position the values, within the control, with the alignment buttons.
8. Use the ![]() button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
If selected ( ![]() ), the control's text can be displayed within multiple lines.
), the control's text can be displayed within multiple lines.
If deselect ( ![]() ), the text will ONLY be displayed within a single line.
), the text will ONLY be displayed within a single line.
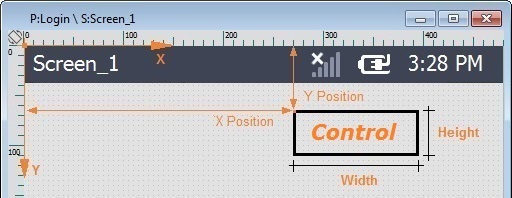
9. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

10. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
11. Consider whether or not to check the following options :
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
12. Define the "Radio Layout":
"Orientation"
If the "Horizontal" option is checked, the number of lines can be defined.
If the "Vertical" option is checked, the number of columns can be defined.
"Text Position"
Decide whether the text should be to the"left" or the "right" of the Radio Button.
"Default Position"
Defines the row that is highlighted.
![]() In case of navigation between this program and other programs, enter "0" to ensure that the default position is the highlighted row. This is the expected behavior:
In case of navigation between this program and other programs, enter "0" to ensure that the default position is the highlighted row. This is the expected behavior:
I. The screen with the Radio Button is executed and the control's default position is the first row (value "1").
II. The operator selects a different row within the Radio Button, for instance, row 3.
III. The operator or the application workflow calls another program and, then, returns to the same program/screen with the Radio Button.
IV. The control's default position is the previously highlighted row - row 3.
In other words, the value for the control's default position was retrieved from a default local variable that stored the highlighted row's position (value "3").
![]()
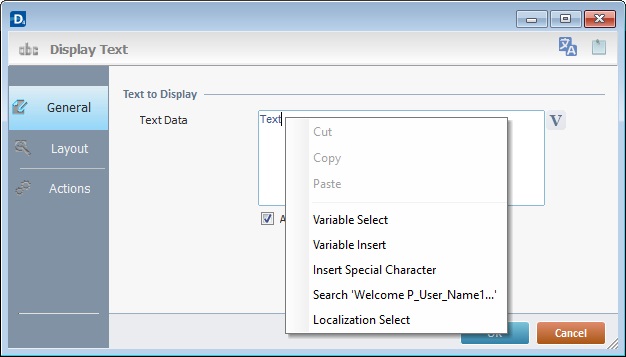
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Radio Button Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 13. |

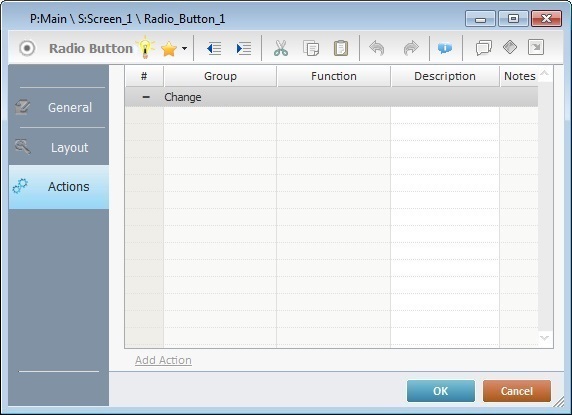
![]() Default action: "Change" - Is triggered when the operator selects one of the Radio Button options.
Default action: "Change" - Is triggered when the operator selects one of the Radio Button options.
![]() Keep in mind there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
14. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]() This control has predefined Local variables (only available in "action" context). See Radio Button's Predefined Local Variables
This control has predefined Local variables (only available in "action" context). See Radio Button's Predefined Local Variables
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added processes can run.
15. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
16. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Radio Button has been successfully added to the screen

![]()
If any subsequent edition of the control's properties is required, double-click the Radio Button OR select "Edit" (in its right-click menu) to open the properties window.
Radio Button's Predefined Local Variables
This control has predefined local variables (only available in "action" context).
Action |
Change |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Line_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores selected field value (**) |
Stores selected field number |
* Defined in the control's properties window ("Layout" tab).
** Defined in the control's properties window ("General" tab).