Adding a CheckBox Control to a Screen
Control Purpose
This control is used to represent a choice made by the operator that triggers/enables the next action.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the use of the CheckBox - this control will also accept speech input (operator speaking into the device).
Add a check box to a screen by dragging a CheckBox control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

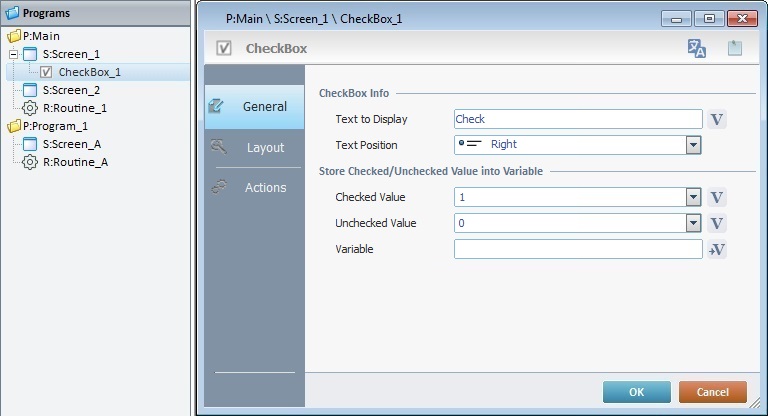
The "General" tab is open by default.
3. In the "Check Box Info" section, add/edit the text that will appear on the device's screen.
Either enter text OR click ![]() and select a variable with the appropriate value (Global, Program or System variable). See Variable Usage.
and select a variable with the appropriate value (Global, Program or System variable). See Variable Usage.
4. Select the position of the text within the control (Left/Right) in the "Text Position" option.
5. Define the "Checked Value" as well as the "Unchecked Value" from the available options in the drop-down.
6. Click ![]() to create/select the variable that will store the check/unchecked values. See To Select/Create a Variable.
to create/select the variable that will store the check/unchecked values. See To Select/Create a Variable.
7. Go to the "Layout" tab.

8. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the CheckBox Style.
. See Editing and Creating Styles and Editing and Creating the CheckBox Style.
9. Position the text, within the control, with the alignment buttons.
10. Use the ![]() button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
If selected ( ![]() ), the control's text can be displayed within multiple lines.
), the control's text can be displayed within multiple lines.
If deselect ( ![]() ), the text will ONLY be displayed within a single line.
), the text will ONLY be displayed within a single line.
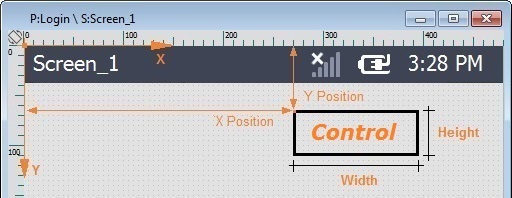
11. Maintain the given values or specify the control's position/size, within a screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
13. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
"Auto Refresh"
Enables an automatic update of the visible information, every time the value of the variables used is modified.
![]()
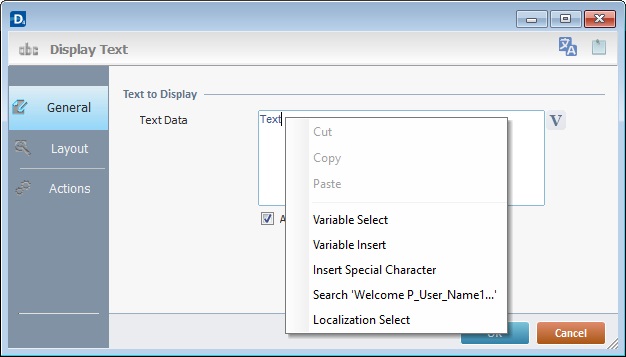
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the CheckBox Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 14. |

![]() Default action: "Change" - Is triggered when the operator enters data via the CheckBox control.
Default action: "Change" - Is triggered when the operator enters data via the CheckBox control.
![]() Keep in mind there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
15. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]() This control has predefined Local variables (only available in "action" context). See CheckBox's Predefined Local Variables.
This control has predefined Local variables (only available in "action" context). See CheckBox's Predefined Local Variables.
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added processes can run.
16. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
17. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The CheckBox has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the CheckBox OR select "Edit" (in its right-click menu) to open the properties window.
CheckBox's Predefined Local Variables
This control has predefined Local variables (only available in "action" context).
Action |
Change |
||
Variable Name |
L_Control_Name |
L_Checkbox_State |
L_Field_Vale |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
CheckBox checked - "1" CheckBox unchecked - "0" |
CheckBox checked - "Yes" CheckBox unchecked - "No" |
* Defined in the control's properties window ("Layout" tab).