Adding a Input Time Control to a Screen
Control Purpose
This control is used to display a time stamp (there are several input and output formats available). It can be edited by the operator.
This data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the Input Time's use - this control will also accept speech input (operator speaking into the device) and provide output information (instructions to be heard by the operator).
A time stamp can be added to a screen by dragging an Input Time control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
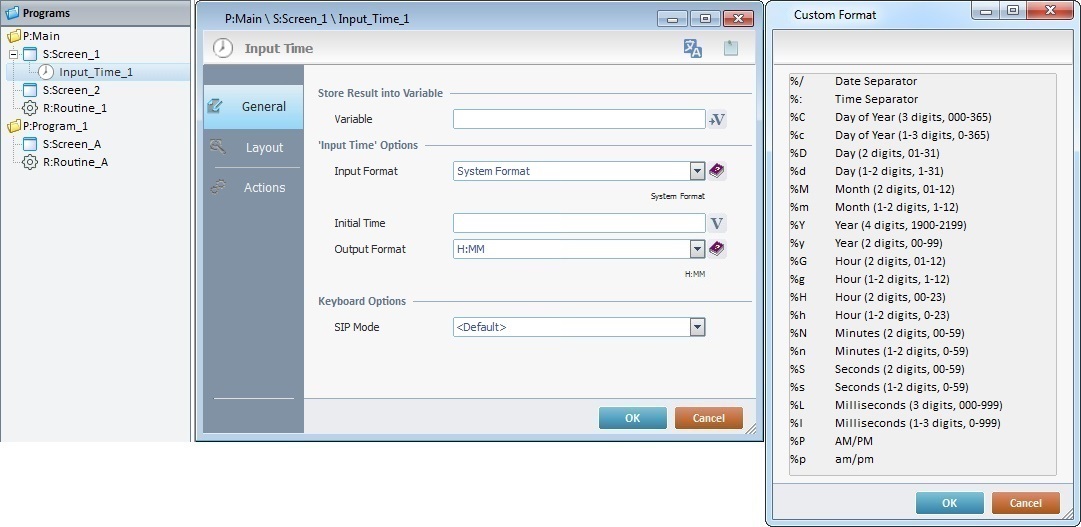
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the time data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable).
and creating/selecting the appropriate variable (Global or Program variable).
See To Select/Create a Variable.
4. Select an input format (for the time value stored in the "Initial Time" variable) from the corresponding drop-down OR click ![]() and select an appropriate time format style. The default parameter is "System Format" and it refers to the device’s regional settings.
and select an appropriate time format style. The default parameter is "System Format" and it refers to the device’s regional settings.
5. Enter an "Initial Time" (time value to be displayed when the screen starts) in the corresponding box to be displayed in the Input Time control OR click ![]() and select a variable with the intended value.
and select a variable with the intended value.
![]() The time's display format (how the time value is displayed to the operator, in the screen) is defined in the current project's properties - see the System Preferences tab ("Regional Options"- “Time Format”).
The time's display format (how the time value is displayed to the operator, in the screen) is defined in the current project's properties - see the System Preferences tab ("Regional Options"- “Time Format”).
![]() Match the format of the "Initial Time" value to the one specified in the input format. If this is not done, the control displays the current time.
Match the format of the "Initial Time" value to the one specified in the input format. If this is not done, the control displays the current time.
6. Select an output format (of the selected time value to be stored in the variable) from the drop-down OR click ![]() and select an appropriate time format style. The default parameter is "System Format" and it refers to the device’s regional settings.
and select an appropriate time format style. The default parameter is "System Format" and it refers to the device’s regional settings.
7. If required, select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
8. Go to the "Layout" tab.

9. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Input Time Style.
. See Editing and Creating Styles and Editing and Creating the Input Time Style.
10. Position the "Initial Time" (defined in step 5), within the control, with the alignment buttons.
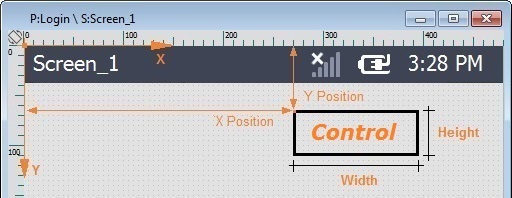
11. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
13. Check/uncheck the following options as required:
Enable |
Activates the control's input feature. |
Tab Stop |
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator. |
Visible |
Manages the control's visibility on the device's screen. |
Text Input |
Allows the operator to edit/modify the date displayed in the screen via the use of the keyboard. |
Auto Enter |
After any date edition, there is automatically a validation with an "<Enter>". It requires adding an action ("current screen"; "next screen"; "Exit", etc.), in the control's "Actions" tab, to establish a target location. |
![]()
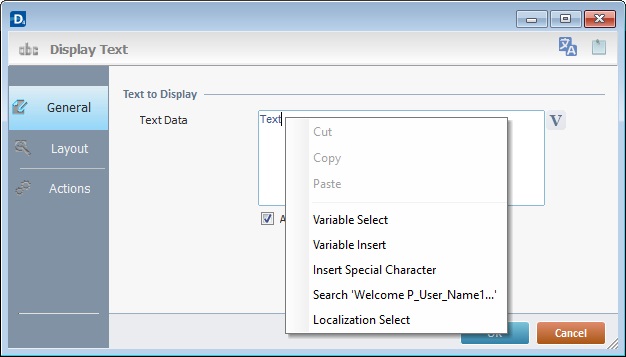
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"); "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Input Time Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 14. |

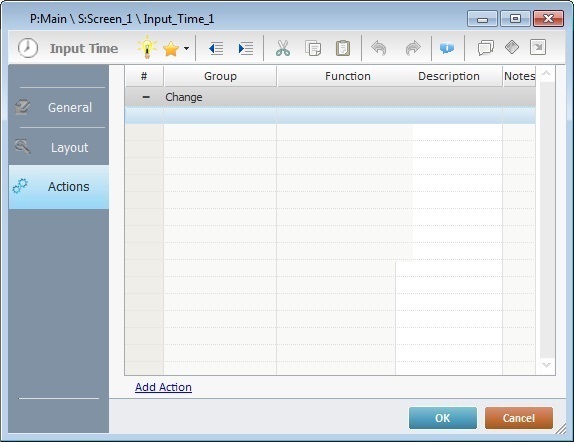
![]() Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
In this particular case, the "Change" action of the Input Time is also triggered as soon as a new time is entered. Ex: When the operator selects a time from the list provided by the Input Time control.
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, it is a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, it is a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
15. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]()
At this stage, the processes are being added to the default action (in this case, a "Change"). The default action can, however, be ignored/overridden by adding other actions (step 17).
![]() This control has predefined Local Variables (only available in an "action" context). See Input Time's Predefined Local Variables.
This control has predefined Local Variables (only available in an "action" context). See Input Time's Predefined Local Variables.
16. If there is no need to add more actions, click ![]() in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 17.
in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 17.
17 Click ![]() ( at the bottom of the "Actions" tab) to add a new action.
( at the bottom of the "Actions" tab) to add a new action.

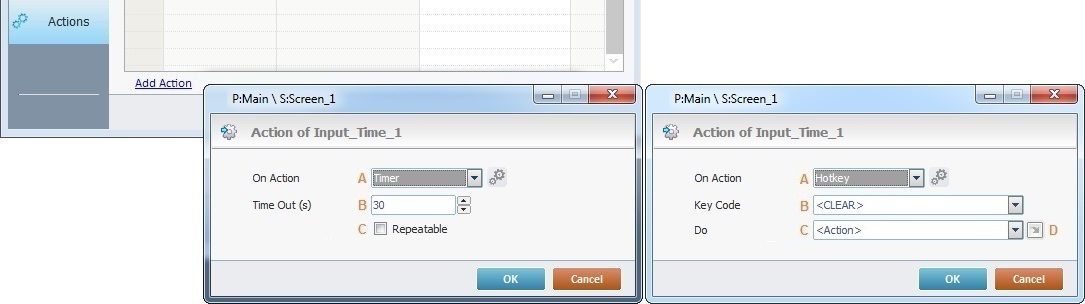
18. Select one of the available actions (A) for this control ("Timer" or "Hotkey") and edit it (B or C) OR, if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
A |
This action is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action and associated processes. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Input Time control. |
B |
Set the time interval, after which, the associated process is executed. |
Select the keystroke function that the Input Time control will represent. |
C |
If required, check this option to set a repetition cycle. |
Define the objective to be executed after the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
D |
N/A |
This alternative to C provides quick links for a "Go To" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a
|
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
19. Edit the new action(s). Double-click the action row to be edited and open its properties window. If a custom action is if available, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

Ex: The editing of an added "Hotkey" action.
Define which keystroke function(in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
20. These new actions can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
21. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
22. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Input Time has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Input Time OR select "Edit" (in its right-click menu) to open the properties window.
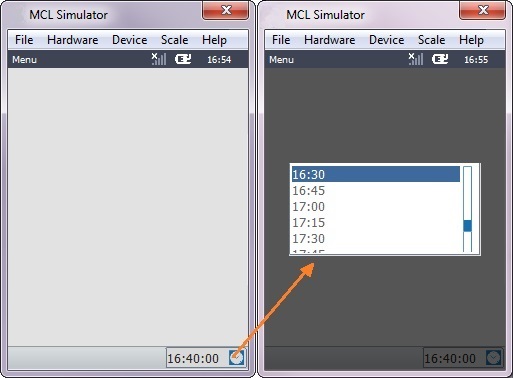
![]() The operator can edit the Input Time either by entering the desired information with the help of the keyboard (if the "Text Input" option in the "Layout" tab is checked) OR by clicking the clock box to the right of the Input Time and selecting an option from the drop-down.
The operator can edit the Input Time either by entering the desired information with the help of the keyboard (if the "Text Input" option in the "Layout" tab is checked) OR by clicking the clock box to the right of the Input Time and selecting an option from the drop-down.
Input Time's Predefined Local Variables
This control has predefined Local variables (only available in an "action" context).
Action |
Change |
|
Variable Name |
L_Control_Name |
L_Value |
Variable ID |
&0a |
&1a |
Description |
Stores the control's name (*) |
Stores defined time value |
Action |
Hotkey |
Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).