Adding a Button Control to a Screen
Control Purpose
This control is used to deploy an action. It can include text or images.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the Button's use - the operator will be able to activate this control manually (via the keyboard or touchscreen) or through a spoken word.
Add a button to a screen by dragging a Button control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style.
•If dragged from the Style Preview section, it will assume that particular style.
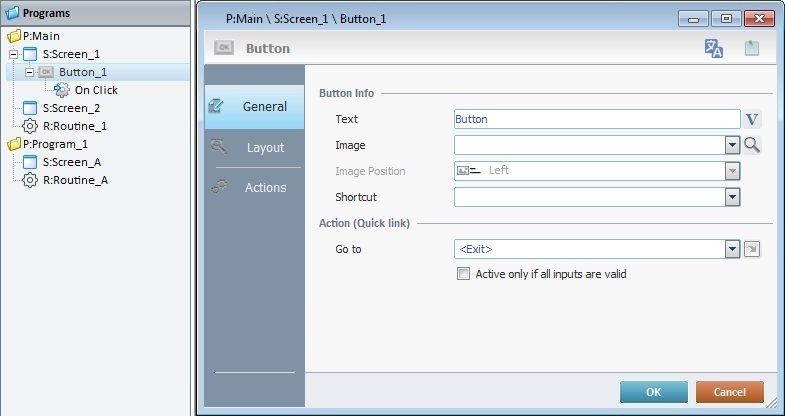
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Button Info" section, add text or an image to the Button control which is displayed on the device's screen.
a. In the "Text" box, enter the required text OR click
b. Continue to step 5.
|
Browsing for a project resource:
a. In the "Image" box, click
This window allows you to control the displayed images:
•Click
•Use
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image). Below are all the possible options:
b. Open the tab that contains the image you want to use.
c. Select the image.
d. Click
Importing an Image
Instead of selecting an image from the available tabs, you can import the required image from an outside source:
a. Click
b. Browse for the required image and select it.
c. Click
No matter which tab you had open when you clicked
d. In the "Project Resources" tab, select the image you have imported.
e. Click
Using Drag-and-Drop
Drag the intended image from an OS browse window and drop-it in the "Image" field.
|
4. There is an advanced option regarding the image element that allows you to rotate or flip the selected image:
If required, right-click the "Image" option to access the "Advanced Image Settings" option and follow the steps described in The Display of a Control's Image Element.
5. This option only becomes active after you have selected an image. Define the desired position of the image inside the Button (either "Top", "Bottom", "Left" or "Right").
6. If required, select a shortcut key in the keyboard of the device to have the same function as the Button. Select one from the drop-down in the "Shortcut" box.
7. At this point, a target location can be assigned to the default action "Click" attached to the control. Select a target location from the drop- down OR ![]() list. The selected target location is automatically displayed in the "Actions" tab. See Detail of a
list. The selected target location is automatically displayed in the "Actions" tab. See Detail of a ![]() window below.
window below.
![]() When defining a screen as a target destination (ex: via a “Go to” process), you CANNOT use variables to specify the name of that target screen. You must select the intended screen from the available drop-down/list.
When defining a screen as a target destination (ex: via a “Go to” process), you CANNOT use variables to specify the name of that target screen. You must select the intended screen from the available drop-down/list.
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() The function of this control is, usually, to send the operator to a particular screen after a "Click" action. That means that a "Go To" process is necessary to enable an action (to deploy to a specific location such as "Exit", "Next Screen", etc.) triggered by that action. If the target location for the "Click" action is specified here, it will not be necessary to add a "Go To" process in the "Actions" tab.
The function of this control is, usually, to send the operator to a particular screen after a "Click" action. That means that a "Go To" process is necessary to enable an action (to deploy to a specific location such as "Exit", "Next Screen", etc.) triggered by that action. If the target location for the "Click" action is specified here, it will not be necessary to add a "Go To" process in the "Actions" tab.
8. If required (when the screen also contains input controls), check the "Only if all inputs are valid" box. That means that the Button will only become active if every Input Control, in that screen, is considered valid.
9. Go to the "Layout" tab.

10. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Button Style.
. See Editing and Creating Styles and Editing and Creating the Button Style.
11. Position the text, within the control, with the alignment buttons.
12. Use the ![]() button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
button to define if the text is meant to be displayed in a single or in multiple lines. Click the button to the intended state:
If selected ( ![]() ), the control's text can be displayed within multiple lines.
), the control's text can be displayed within multiple lines.
If deselect ( ![]() ), the text will ONLY be displayed within a single line.
), the text will ONLY be displayed within a single line.
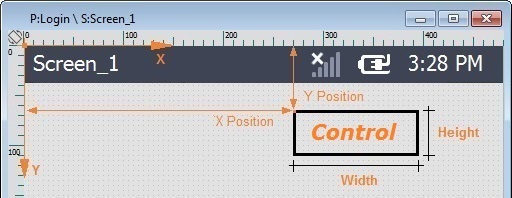
13. Maintain the given values or specify the control's position/size, within a screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

14. Attribute a name to the control. This name is displayed in the tree view.
15. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
"Auto Refresh"
Enables an automatic update of the visible information, every time the value of the variables used is modified.
16. If the target location for the "Go To" process has already been defined, end the addition of a Button operation by clicking ![]() to apply all your chosen options.
to apply all your chosen options.
If the "Go To" option in the "General" tab was left unfilled (step 7), continue to step 16.
![]()
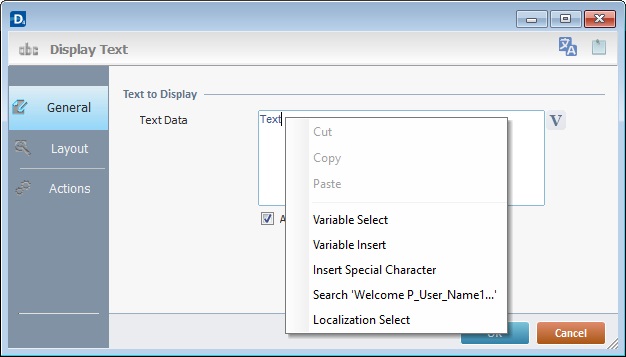
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Button Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 17. |

![]() Keep in mind, that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Click" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind, that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Click" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
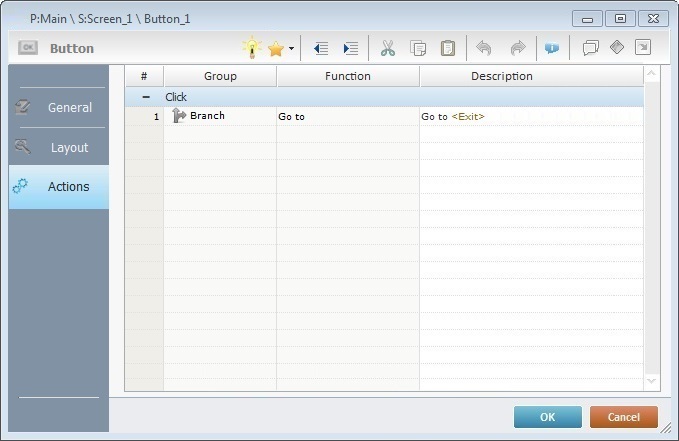
![]() By default, the Button already includes a "Go To" process (see Working with the Go To Process) attached to the "Click" action.
By default, the Button already includes a "Go To" process (see Working with the Go To Process) attached to the "Click" action.
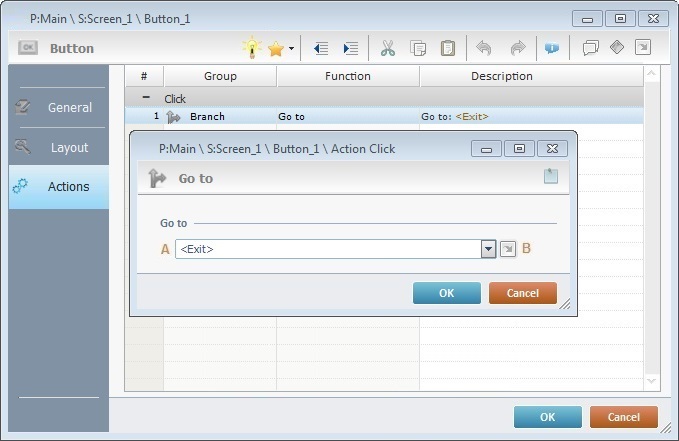
18. To edit the "Go To" process, double-click the process OR right-click the process and select "Edit..." in the resulting menu. Either of these choices opens a "Go To" process window.

19. Select from the drop-down (A) OR ![]() (B) list:
(B) list:
A |
Provides targets for a "Go To" process (see Working with the Branch Processes Group). After the operator has fulfilled the "Click" action, the workflow will proceed to the selected destination. If you want to add processes other than a "Go To", select the "<Action>" option. |
B |
Provides quick links for a "Go To" process ("Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. See Detail of a
|
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
20. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]() This control has predefined Local variables (only available in "action" context). See Button Predefined Local Variables.
This control has predefined Local variables (only available in "action" context). See Button Predefined Local Variables.
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
21. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
22. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Button has been successfully added to the screen.

![]() To activate an instant edit mode of the text included in the Button, select it and press the "<Space>" key. To set the control back to view mode, click outside the control's area OR click "<Enter>" in your PC keyboard.
To activate an instant edit mode of the text included in the Button, select it and press the "<Space>" key. To set the control back to view mode, click outside the control's area OR click "<Enter>" in your PC keyboard.
![]()
If any subsequent edition of the control's properties is required, double-click the Button OR select "Edit" (in its right-click menu) to open the properties window.
If you want to view this control applied within an application, see Sample Applications.
Button Predefined Local Variables
This control has predefined Local variables (only available in an "action" context).
Action |
Click |
Variable Name |
L_Control_Name |
Variable ID |
&0a |
Description |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).