Adding a Signature Capture Control to a Screen
Control Purpose
This control is used to capture a signature. Its use results in the creation of an image file that stores the signature image. That image file is placed, by default, in the application's <DATA> folder.
Check the provided examples at the end of the topic.
Add a signature box to a screen by dragging a Signature Capture control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

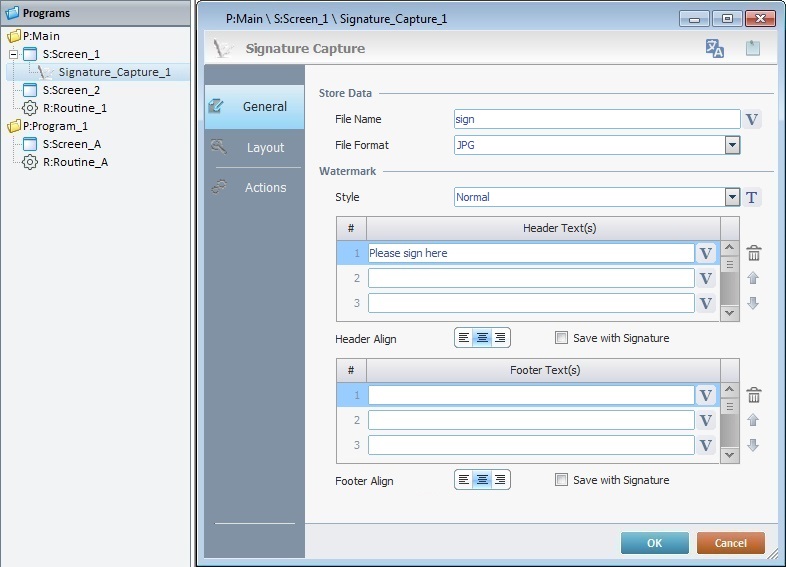
The "General" tab is open by default.
3. In the "File Name" option, define the file name that will store the captured signature image. Click ![]() if you want to select a variable with that value. See Variable Usage.
if you want to select a variable with that value. See Variable Usage.
4. Select a format for the file from the drop-down (BitMap/PNG/JPG/SVG).
5. Select the style of the watermark by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Signature Capture Style.
. See Editing and Creating Styles and Editing and Creating the Signature Capture Style.
![]() The signature box can contain a text, such as "Please sign here". This is called a watermark. By default, the watermark is located in the header of the signature box. You can add up to three "header texts" as well as three "footer texts" to a signature box.
The signature box can contain a text, such as "Please sign here". This is called a watermark. By default, the watermark is located in the header of the signature box. You can add up to three "header texts" as well as three "footer texts" to a signature box.
6. Fill in the required header. Either enter the text in the intended row OR click the corresponding ![]() and select a variable with the appropriate value.
and select a variable with the appropriate value.
Use the editing icons to the right of the table to move the rows up and down and to delete rows.
7. Position the header(s), within the signature box, with the alignment buttons.
8. If it is required that the header be saved with the capture signature image, check the "Save with Signature" option.
9. If required, fill in the "Footer Text(s)" table. Enter your text in the intended row OR click the corresponding ![]() and select a variable with the required value.
and select a variable with the required value.
10. To position the footer within the signature box, use the alignment buttons.
11. If required, the footer can be saved with the capture signature image. Check the "Save with Signature" option.
12. Go to the "Layout" tab.

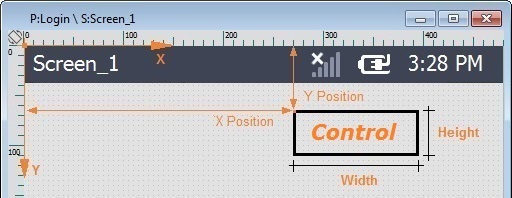
13. Align the control within the screen. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

14. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
15. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
16. If required, attribute a background image to the signature box. Use one of the following:
a. Enter the path (relative or absolute) to locate the image file you want to add to the Signature Capture control. See Working with Aliases.
b. Use ![]() to browse for the required background image.
to browse for the required background image.
I. Click the corresponding ![]() to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" and a tab representing the folder you previously used as a source for an image import. In the case of the image below, it is the "C:\...\Pictures\" tab).
to open a window with tabs that contain image resources ("Theme", "Designer Resources", "Project Resources", "My Pictures" and a tab representing the folder you previously used as a source for an image import. In the case of the image below, it is the "C:\...\Pictures\" tab).

This window allows you to control the displayed images:
•Click ![]() and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
•Use ![]() to filter the image display according to the defined resolution.
to filter the image display according to the defined resolution.
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image).
Below are all the possible options:
|
Add Resource |
Opens an OS browse window. Browse for an image, select it and import it into the tab that is currently open. |
Edit Resource |
Opens your default image editor. Edit the selected image. |
|
Transform |
Allows you to rotate (90o, 180o or 270o) or flip (horizontally or vertically) the selected image file. |
|
Duplicate Resource |
Duplicates the selected image. The duplicate has the same name as the original resource plus an incremented number. |
|
Rename Resource |
Sets the image's name into "edit" mode. Enter the new name and click <Enter> in your PC keyboard. |
|
Delete Resource |
Deletes the selected image. Click |
II. Open the tab that contains the image you want to use.
III. Select the image.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Signature Capture are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Signature Capture are the same.
IV. Click ![]() to apply and return to the "General" tab.
to apply and return to the "General" tab.
c. Import an image from an outside source.

I. Click ![]() (on the lower left of the window).
(on the lower left of the window).
II. Browse for the required image in an OS browse window and select it.
II. Click ![]() to import the image.
to import the image.
No matter which tab you had open when you clicked ![]() , the imported image is placed in the "Project Resources" tab.
, the imported image is placed in the "Project Resources" tab.
IV. In the "Project Resources" tab, select the image you have imported.
V. Click ![]() to apply and return to the "Layout" tab.
to apply and return to the "Layout" tab.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Signature Capture are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Signature Capture are the same.
17. If the selected background image needs to be saved with the Signature Capture, check the "Save with Signature" option.
18. Select the color of the virtual pen that is displayed in the signature box. Select it from the drop-down OR click ![]() to customize the virtual pen's color.
to customize the virtual pen's color.
19. Define the thickness of the virtual pen.
20. The default ![]() icon, on the signature box's upper left corner, has a repeat function to redo the Signature Capture, if required. This button can be disabled by checking the "Clear Button" option.
icon, on the signature box's upper left corner, has a repeat function to redo the Signature Capture, if required. This button can be disabled by checking the "Clear Button" option.
![]()
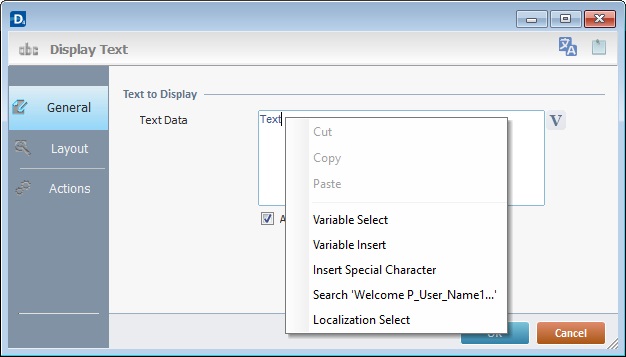
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select") ;"Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

21. Go to the "Actions" tab.

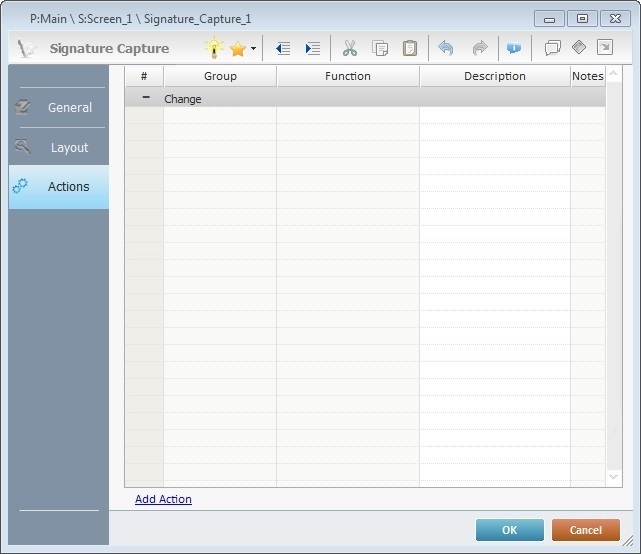
![]() Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware <ENTER>.
Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware <ENTER>.
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
22. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]()
At this stage, the processes are being added to the default action (in this case, a "Change"). The default action can, however, be ignored/overridden by adding other actions (step 24).
![]() This control has predefined local variables (only available in "action" context). See Signature Capture's Predefined Local Variables.
This control has predefined local variables (only available in "action" context). See Signature Capture's Predefined Local Variables.
23. If there is no need to add more actions, click ![]() in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 24.
in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 24.
24. Click ![]() (at the bottom of the "Actions" tab) to add a new action.
(at the bottom of the "Actions" tab) to add a new action.

25. Select one of the available actions (A) for this control ("Timer" or "Hotkey") and edit it (B, C, and D) OR, if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
A |
This action is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Signature Capture control. |
B |
Set the time interval, after which, the process that follows the action is executed. |
Select the keystroke function that the Signature Capture control will represent. |
C |
If required, check this option to set a repetition cycle. |
Define the objective to be executed after the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
D |
N/A |
This alternative to C provides quick links for a "Go to" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project. (Repeat steps 24 and 25.)
It is possible to add as many of the available actions as required by the project. (Repeat steps 24 and 25.)
26. Edit the new action(s). Double-click the action row to be edited and open its properties window. If a custom action is if available, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

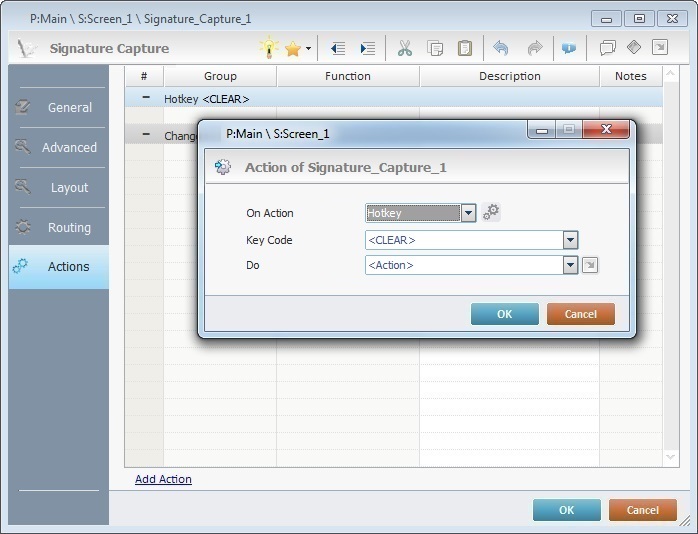
Ex: The editing of an added "Hotkey" action.
Define which keystroke function(in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
27. These new actions can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
28. If required, use the icons located on the upper right corner of the properties window:
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
29. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Signature Capture has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Signature Capture OR select "Edit" (in its right-click menu) to open the properties window.
![]() The file with the entered signature is automatically created/stored when:
The file with the entered signature is automatically created/stored when:
•The operator presses <ENTER> - HW button (a device’s keyboard key) or SW button (ex: a Softkey control in the same screen).
• The focus moves from the Signature Capture control to another control within the same screen.
•The application flow leads to another screen, for instance, with a “Go To” process.
•A “Go To <Exit>” is executed.
![]()
A typical flow is to have a Signature Capture to collect the signature and a Button control to "accept" the entered signature and proceed. If you intend to implement this, consider the following:
•the Button's "Click" action MUST have processes associated to it to ensure the focus shift. Simply having a Button with a "Click" action does NOT change the focus from the Signature Capture and will NOT generate the required file with the entered signature. It is the execution of the added process(es) that generates the image file with the captured signature.
For instance, you can add a "Go To" process to lead to another screen or a "Go To <Exit>" to close the application.
![]()
The Signature Capture's "Change" action and associated processes are ONLY triggered if the operator uses an <ENTER> (SW or HW option) or if there is a focus shift, within the same screen, from the Signature Capture onto another control.
Signature Capture's Predefined Local Variables
This control has predefined Local Variables (only available in "action" context).
Action |
Change |
Variable Name |
L_Control_Name |
Variable ID |
&0a |
Description |
Stores the control's name (*) |
Action |
Hotkey |
Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).
Examples of Signature Capture Use
Purpose: To save/store the image with the captured signature via a Signature Capture to collect the signature and a SW button (ex: a Softkey) to "accept" the entered signature.
Step-by-step
1. Add a Signature Capture control to the intended screen and define the name and format for the file that will include the signature (ex: "Signature").
2. Add a Softkey control with an “<ENTER>” key code. The defined text for the control is "Submit".
Result:
|
Purpose: The signature is collected and the operator must also enter the corresponding name in a text field (ex: Input Keyboard) to remove any doubts caused by an unclear signature. The image file with the captured signature is generated/saved into the application's "<Data>" folder when there is a focus shift from the Signature Capture to the Input Keyboard control.
Step-by-step
1. Add a Signature Capture control to the intended screen and define the name and format for the file that will include the signature.
2. Add an Input Keyboard control to the same screen.
Result
The entered data is simply stored into the defined variable - "P_SignCapt" (defined in the "Input Keyboard's "General" tab).
|
Purpose: The signature is collected and the operator presses the “Submit” button to move to another screen where he can view the entered signature. The image file with the captured signature is generated/saved into the application's "<Data>" folder when the application flow proceeds to another screen.
Step-by-step
1. Add a Signature Capture control to the screen and define the name and format for the file that will include the signature. You can also define a header/footer and include it in the image file.
2. Add a Button control to the same screen and define the target screen that will have a Display Image control to show the captured signature (ex: Use the "Action (Quick Link)" section to define "Screen_4" as the target location).
3. Add a Display Image control to another screen(ex: Screen_4). When defining the source for the image to display, make sure you enter the correct path (ex: "<data>\Signature" - by default, the signature file is placed in the MCL application's "data" folder).
Result
As a result, the image file with the signature is generated/stored in the application's "<Data>" folder when the control is pressed and the "Go To <Exit>" process is executed.
|