Adding a Slider Control to a Screen
Control Purpose
This control is used to allow the operator to enter data by manually sliding the button from one end of the bar to the other. The data is stored in a user variable and can, then, be further processed or stored. See Variable Definition.
If your MCL-Designer V4 subscription includes Speech attributes, it will affect the Slider's use - this control will also accept speech input (operator speaking into the device) and provide output information (instructions to be heard by the operator).
A slider bar can be added to a screen by dragging a Slider control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR on the representation in the tree view to open the properties window.

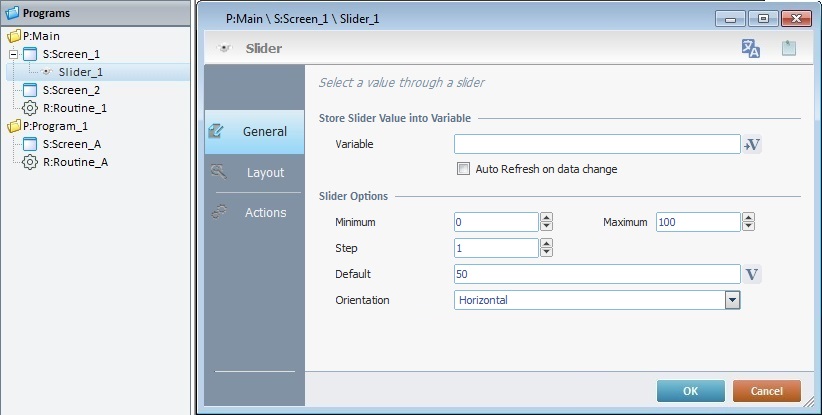
The "General" tab is open by default.
3. In the "Variable" option, create/select the variable that will store the input data by clicking ![]() . See To Select/Create a Variable.
. See To Select/Create a Variable.
4. Check the "Auto refresh on data change" to ensure the data updates in the variable are taken into account.
5. Define the minimum and maximum values that the Slider will display.
6. Define a step number to determine the count sequence order. Ex: If the "step" value is 2, the sequence will increase/decrease by two.
7. Define the "Default Value" that will appear in the screen. Maintain the suggested value ("50"), enter a new one OR click ![]() and select a variable with the intended value. See Variable Usage.
and select a variable with the intended value. See Variable Usage.
![]() The "Default Value" must take into account the minimum/maximum values previously defined. It must be inside that range of values or it will not be accepted.
The "Default Value" must take into account the minimum/maximum values previously defined. It must be inside that range of values or it will not be accepted.
8. Define the orientation of the Slider, either "Vertical" or "Horizontal".
9. Go to the "Layout" tab.

10. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Slider Style.
. See Editing and Creating Styles and Editing and Creating the Slider Style.
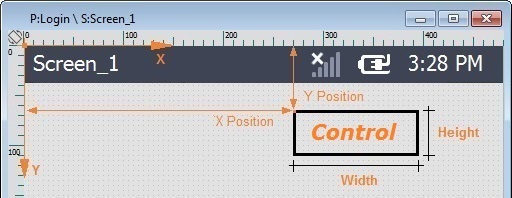
11. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width".
Detail of Position/Size values

12. In the "Control Settings" section, attribute a name to the control. This name is displayed in the tree view.
13. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between Data Input Controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility (or not) in the device's screen.
![]()
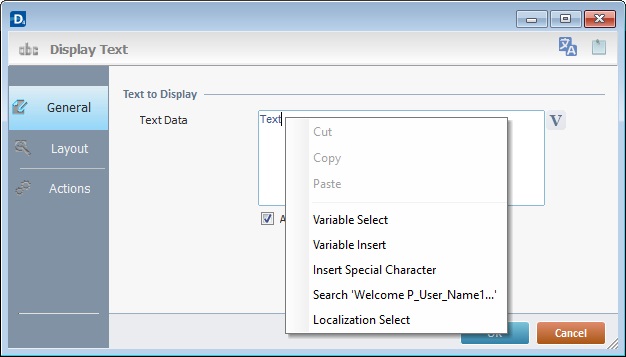
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"),"Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

Speech Feature If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Slider Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 14. |

![]() Default action: "Change" - Is triggered when the operator enters data via the Slider control.
Default action: "Change" - Is triggered when the operator enters data via the Slider control.
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
15. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]() This control has predefined Local Variables (only available in "action" context). See Slider's Predefined Local Variables.
This control has predefined Local Variables (only available in "action" context). See Slider's Predefined Local Variables.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
If required, click ![]() (which is located on the upper right corner of the properties window) to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
(which is located on the upper right corner of the properties window) to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
16. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Slider control has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Slider OR select "Edit" (in its right-click menu) to open the properties window.
Slider Predefined Local Variables
This control has predefined Local variables (only available in "action" context).
Action |
Change |
|
Variable Name |
L_Control_Name |
L_Value |
Variable ID |
&0a |
&1a |
Description |
Stores the control's name (*) |
Stores Slider defined value |
* Defined in the control's properties window ("Layout" tab).