Adding an Input Barcode Control to a Screen
Control Purpose
This control is used to allow the operator to capture/read barcode data with the device's barcode reader. The data is stored in a user variable and can, then, be further processed or stored.
See Variable Definition.
If your MCL-Designer V4 subscription includes speech attributes, it will affect the Input Barcode's use - this control will also accept speech input (operator speaking into the device) and provide output information (instructions to be heard by the operator).
A barcode input box can be added to a screen by dragging an Input Barcode control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the barcode data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable).
and creating/selecting the appropriate variable (Global or Program variable).
See To Select/Create a Variable.
4. Select one of the available options ("<Default>", "General" or a custom profile you have already created) in the "Scanner Profile" box OR click ![]() to add/edit scanner profiles.
to add/edit scanner profiles.
See To Create a Barcode Scanner Profile and To Edit a Barcode Scanner Profile.
<Default>
Select this option to refer to the current scanner settings within a particular device (regardless of it being a profile set by the device's OS or set within MCL-Designer). Since this option relates to each device's current scanner profile, its settings are NOT editable, meaning, there is no "<default>" profile in the "Scanner Profile List" window.
"General"
Select this option to use a profile with generic scanner settings. This barcode scanner profile is editable.
![]()
We recommend you create custom barcode scanner profiles (with the required settings), so you can better control the device's behavior during a barcode scan.
See To Create a Barcode Scanner Profile.
5. Consider whether or not to check the following options:
"Auto Trigger"
The device will, automatically, activate its scanner and read a barcode when the application reaches the point of capturing a barcode input.
"Auto Enter"
After capturing a barcode input, the information will automatically be validated with an "<Enter>".
![]()
Hardware tip
For devices without a physical scanner trigger (ex: Android devices), use the <Back> button to activate the scanner action.
6. Select the minimum and maximum number of characters that can be input by the operator in the control.
7. Define a "default value" OR click ![]() to select a variable with the intended value. See Variable Usage.
to select a variable with the intended value. See Variable Usage.
8. If required, define a "Hint Text" OR click ![]() to select a variable with the intended value.
to select a variable with the intended value.
![]()
A "Hint Text" is a small text that appears inside the control. This optional feature can be used as an "instruction" for the operator. In this case, with an Input Barcode control, the barcode value will override the Hint Text and it will not appear in the device' screen.
9. Check the "Enable Keyboard Input" to allow for data to be keyed in.
10. Select a "Keyboard state" from the available options:
Current |
The device's keyboard state does not change. |
Alpha |
The device's keyboard state changes to alphanumeric input. |
Numeric |
The device's keyboard state changes to numeric input. |
![]()
The "Keyboard State" options do NOT apply to Android target devices.
11. Select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
12. Consider whether or not to check the following options:
"Force Upper Case"
Turns every character that is input by the operator into capital letters.
"Auto Enter on max length"
Executes an "Enter" action after the operator inputs the maximum characters allowed for that control.
"Numeric Only"
Restricts the data input to numbers.
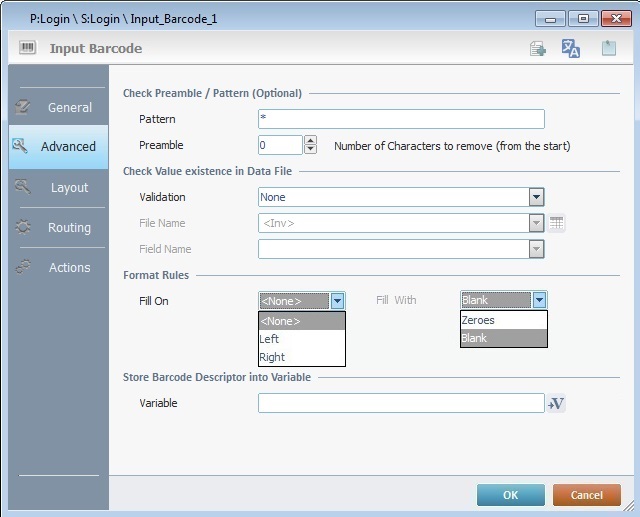
13. Go to the "Advanced" tab.

14. If required, create a data pattern to filter and validate the input. To do so, delete the default value (*), which forgoes any comparison, and enter the intended pattern.
![]()
Pattern Syntax
A pattern is constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before. For instance:
$> all following characters are numeric.
_> all following characters are alphanumeric
Pattern Syntax Examples
01ZX"
The first character to be searched is 0, the second is 1, the third is Z, the fourth is X and the fifth is an unspecified alphabetic character.
The input will only be valid if it is 01ZX and an unspecified alphabetic character.
????$$$$
The first 4 characters are ignored and the following 4 characters must be numeric.
The input will only be valid if the fifth, sixth, seventh and eighth characters are numeric.
15. If required, define a preamble (to be counted from the string's initial character). In the "Preamble" box, enter the number of characters to be ignored.
If you do NOT want a preamble check, empty the box.
16. It is possible to check if a captured value exists in a data file.
a. Select between the"Must Be In" or the "Must Not Be In" options of the "Validation" box. (Maintaining the default "None" option means there will be no value checking.)
b. Select the data file to be checked from the drop-down.
c. If you intend to view/edit the selected data file, click ![]() . See Editing a Data File.
. See Editing a Data File.
d. Select the data file field to be checked from the drop-down.
17. If required, implement formatting rules for the captured data. (Maintain the default "None" option if input formatting is not necessary.)
a. Select "Left" or "Right" on the "Fill On" drop-down.
b. Select "Blank" or "Zeroes" in the "Fill With" drop-down.
18. Define the variable that will store the "Barcode Descriptor" (information regarding the data input - by scanner or keyboard input).
Click ![]() and create/select the desired variable (Global or Program variable). See To Select/Create a Variable.
and create/select the desired variable (Global or Program variable). See To Select/Create a Variable.
19. Go to the "Layout" tab.

20. Define the control's style by selecting an option available in the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Input Barcode Style.
. See Editing and Creating Styles and Editing and Creating the Input Barcode Style.
21. Position the default value (defined on step 7), within the control, with the alignment buttons.
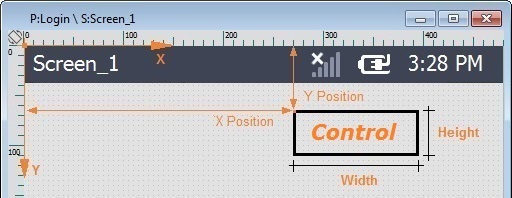
22. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

23. In the "Control Settings" section, attribute a name to the control. This name will be displayed in the tree view.
24. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
25. Click the "Routing" tab. This tab enables workflow redirection through the testing of data input received via this particular control.
If you want to use input data test results to define different destinations, continue to step 26.
If it is not required, disregard this tab and proceed to the next tab.

26. Check the "Enable Test" box to activate the table below.
27. Fill in the 3 columns table:
If column (A) |
Select the element to be compared ("Symbology"/"Data Length"/"Data Value"/"Pattern"). |
Equal column (B) |
Enter a comparison value. This value depends on the element selected in the "If" column (A): Symbology - select a comparison value from the drop-down. Example of available symbologies below:
Data Length- enter a numeric value. Data Value - enter an alphanumeric value. Pattern - use the characters listed below, in the "Pattern Syntax", to construct a pattern. |
Go to column (C) |
Select a target location for each comparison, in case the "If Condition" is true, from the drop-down or
|
![]()
Pattern Syntax
Patterns are constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before. For instance:
$> all following characters are numeric.
_> all following characters are alphanumeric
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
28. In the "Otherwise Go To" box, select a target location (D), in case the "If Condition" is false. Either use the drop-down or click ![]() to select a destination.
to select a destination.
![]()
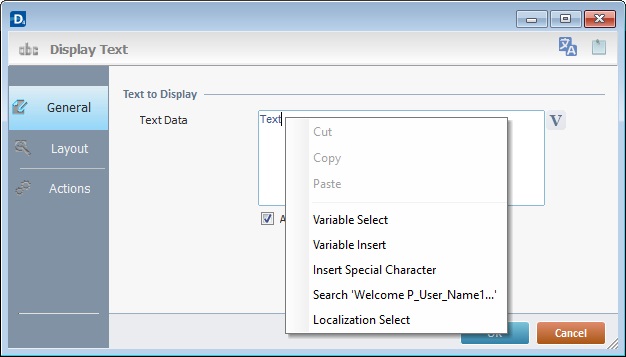
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select") ;"Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

|
If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Input Barcode Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 29. |

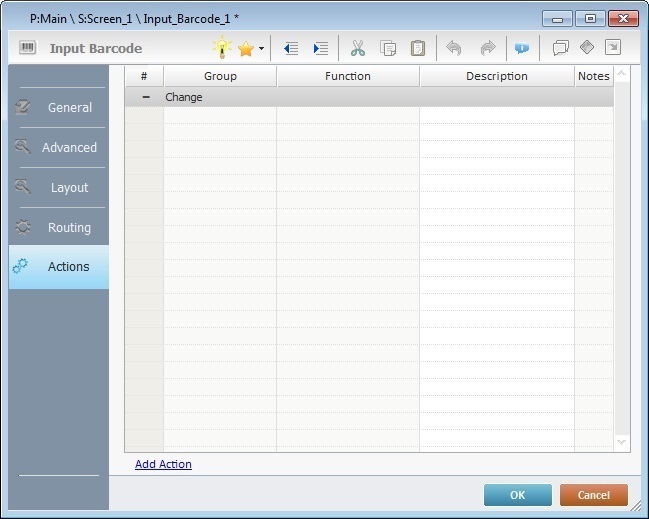
![]() Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
![]() Keep in mind, that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind, that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
30. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]()
At this stage, the processes are being added to the default action (in this case, a "Change"). The default action can, however, be ignored/overridden by adding other actions (step 32).
![]() This control has predefined Local Variables (only available in an "action" context). See Input Barcode 's Predefined Local Variables.
This control has predefined Local Variables (only available in an "action" context). See Input Barcode 's Predefined Local Variables.
31. If there is no need to add more actions, click ![]() in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 32.
in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 32.
32. Click ![]() (at the bottom of the "Actions" tab) to add an action.
(at the bottom of the "Actions" tab) to add an action.

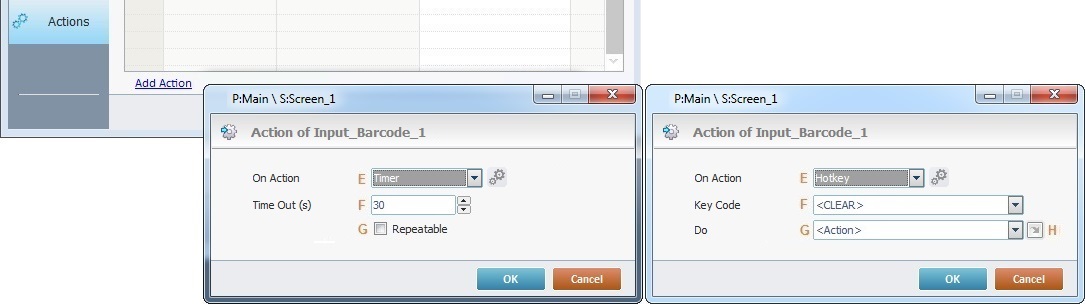
33. Select one of the available actions (E) for this control ("Timer" or "Hotkey") and edit it (F, G and H) OR ,if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
E |
This action is an exception. The operator does NOT trigger anything, it is his lack of activity, associated to a predetermined period of time that triggers the action and associated processes. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Input Barcode. |
F |
Set the time interval, after which, the process that follows the action is executed. |
Select the keystroke function that the Input Barcode will represent. |
G |
If required,check this option to set a repetition cycle. |
Define the objective to be executed after the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
H |
N/A |
This alternative to G provides quick links for a "Go to" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a
|
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project (repeat steps 32 and 33).
It is possible to add as many of the available actions as required by the project (repeat steps 32 and 33).
34. Edit the new action(s). Double-click the action row to be edited and open the "Edit Action" window. If a custom action is, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

Ex: The editing of an added "Hotkey" action.
Define which keystroke function (in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
35. These new actions can include processes. See Adding and Editing Processes.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
36. If required, use the icons located on the upper right corner of the properties window:
![]() Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
37. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Input Barcode has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Input Barcode OR select "Edit" (in its right-click menu) to open the properties window.
Input Barcode 's Predefined Local Variables
This control has predefined Local variables (only available in an "action" context).
Action |
Change |
|||
Variable Name |
L_Control_Name |
L_Unformated_Value |
L_Formated_Value |
L_Entry_Type |
Variable ID |
&0a |
&1a |
&2a |
&3a |
Description |
Stores the control's name (*) |
Stores received value |
Stores formatted value (**) |
KB - Keyboard input VO - Speech input XXX - Barcode Type |
* Defined in the control's properties window ("Layout" tab).
** According to the format rule defined in the control's properties window ("Advanced" tab).
Action |
Hotkey |
Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).
Input Barcode Behavior
The "<CLEAR>" function (“ESC” keyboard key) affects the Input Barcode control as follows:
•If the Input Barcode contains data, the "<CLEAR>" will empty that field. It will require a second "<CLEAR>" to follow the general rule, meaning, to execute the processes you added to the control or screen.
Input Barcode with data ![]() 1st "<CLEAR>" clears the data
1st "<CLEAR>" clears the data
2nd "<CLEAR>" executes any added processes
•If the Input Barcode is empty, one "<CLEAR>" will be enough to proceed with the application’s workflow.
Empty Input Barcode ![]() 1st "<CLEAR>" executes any added processes
1st "<CLEAR>" executes any added processes
![]()
The operator should proceed as follows to achieve best Barcode Reading performance: •Press the device's scanner button/trigger firmly when reading the intended barcode. •Continue to press the scanner button/trigger until the Input Barcode has read/validated the scanned barcode and, only then, release the scanner button/trigger.
When performing multiple barcode reads, the operator may notice that the reading beam is triggered a few milliseconds after the pressing of the scanner button/ trigger. This is normal and relates to the defined barcode validation process. |