Adding an Input Keyboard Control to a Screen
Control Purpose
This control is used to allow the operator to manually enter data (alphanumeric values) with the keyboard. This data is stored in a user variable and can, then, be further processed or stored.
See Variable Definition.
If your MCL-Designer V4 subscription includes speech attributes, it will affect the Input Keyboard's use - this control will also accept speech input (operator speaking into the device) and provide output information (instructions to be heard by the operator).
A keyboard input box can be added to a screen by dragging an Input Keyboard control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
2. Now, double-click the selected control on the screen OR the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Variable" option, define the variable that will store the input data by clicking ![]() and creating/selecting the appropriate variable (Global or Program variable).
and creating/selecting the appropriate variable (Global or Program variable).
See To Select/Create a Variable.
4. Define the type of input for this control:
Numeric |
The Input Keyboard only accepts input with numeric values. |
Text (Alphanumeric) |
This control accepts all characters. |
Secret (Alphanumeric) |
All character types are accepted. When keyed in, the characters are visually replaced with ******* in the device's screen. |
Secret (Numeric) |
Only numeric values are accepted as input. The entered characters are visually replaced with ******* in the device's screen. |
Note (Multiline) |
The Input Keyboard accepts alphanumeric characters. It is possible to enter several lines within the current control. This input type includes the "Predictive Text" and "Spell Check" features (meaning, there are word suggestions for the information being entered and the input is subject to a spell check) - their availability depends on the target Android device's OS version.
In this case, the <ENTER> key no longer validates the entered value, it is simply used to add a new line to the control. You must ensure validation through other means. For instance: •Use the <tab> key, after the input, to shift the focus to the next input control. •Add a Button control to the same screen - enter the intended input and, then, click the Button - when you click it, it triggers the control's action and, at the same time, validates the Input Keyboard's input. |
Decimal |
The input only accepts decimal values. |
![]()
Depending on the target device, the choice of input type can affect the device's virtual keyboard (SIP), meaning, the virtual keyboard's layout will adapt itself to display the keys that represent the selected input type. Ex: If you select a "Numeric" input type, the corresponding SIP will be numeric.
5. Select a minimum and maximum number of characters, for this control, that can be entered by the operator.
The suggested default values vary according to the defined input type.
6. If required, check the "Auto Valid on max. length" option.
This option is NOT available for the "Note (Multiline)" input type.
![]() If the "Auto Valid on max. length" option is checked, an "Enter" action is executed after the operator inputs the maximum characters allowed for that control.
If the "Auto Valid on max. length" option is checked, an "Enter" action is executed after the operator inputs the maximum characters allowed for that control.
7. Enter a "default value" OR click ![]() to select a variable with the intended value. See Variable Usage.
to select a variable with the intended value. See Variable Usage.
8. If required, define a "Hint Text" OR click ![]() to select a variable with the intended value.
to select a variable with the intended value.
![]()
The "Hint Text" is a small text that appears inside the control. This optional feature is used as a type of operator "instruction". In this case, with an Input Keyboard control, the keyboard value will override the "Hint Text" and it will not appear in the device's screen.
9. Select a "keyboard state" for the hardware keyboard from the available options:
Current |
The device's HW keyboard assumes the current input. |
Alpha |
The device's HW keyboard allows for alphanumeric input. |
Numeric |
The device's HW keyboard changes to numeric input. |
![]() The "Keyboard State" options do NOT apply to Android target devices.
The "Keyboard State" options do NOT apply to Android target devices.
10. Select a "SIP Mode" from the available options:
<Default> |
The SIP (virtual keyboard) assumes the default system configuration. |
Automatic |
The SIP (virtual keyboard) is automatically displayed when needed. |
Manual |
The SIP (virtual keyboard) is called when the operator clicks the current input field. |
None |
The SIP (virtual keyboard) will not be displayed for the current input field. |
11. Consider whether or not to check the "Force Upper Case" option (turns every character input by the operator into capital letters).
This option is ONLY available for the "Text (Alphanumeric)" and "Secret (Alphanumeric)" input types.
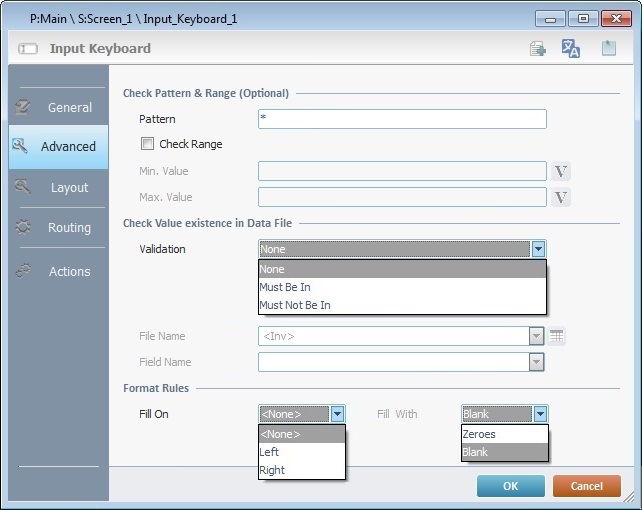
12. Click the "Advanced" tab

13. If required, create a data pattern to filter and validate the input.
Maintain the default value (*) which forgoes any comparison OR enter the pattern to be used for comparison.
![]()
Pattern Syntax
The pattern is constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before. For instance:
$> all following characters are numeric.
_> all following characters are alphanumeric
Pattern Syntax Examples
01ZX"
The first character to be searched is 0, the second is 1, the third is Z, the fourth is X and the fifth is an unspecified alphabetic character.
The input will only be valid if it is 01ZX and an unspecified alphabetic character.
????$$$$
The first 4 characters are ignored and the following 4 characters must be numeric.
The input will only be valid if the fifth, sixth, sactionh and eighth characters are numeric.
14. If you want to be more specific, check the "Check Range" box and enter the minimum and maximum values to define a range. As an alternative, you can click the corresponding ![]() and select a variable with the intended value.
and select a variable with the intended value.
15. If necessary, a keyed in value can be checked to see if it exists in a data file.
a. Select between the"Must Be In" or the "Must Not Be In" options of the "Validation" box. (Maintaining the default "None" option means there will be no value checking.)
b. Select the file to be checked from the drop-down.
c. If you intend to view/edit the selected data file, click ![]() . See Editing a Data File.
. See Editing a Data File.
d. Select the data file field to be checked from the drop-down.
16. If required, implement formatting rules for the data that is keyed in by the operator. (Maintain the default "None" option if input formatting is not necessary.)
a. Select "Left" or "Right" on the "Fill On" drop-down.
b. Select "Blank" or "Zeroes" in the "Fill With" drop-down.
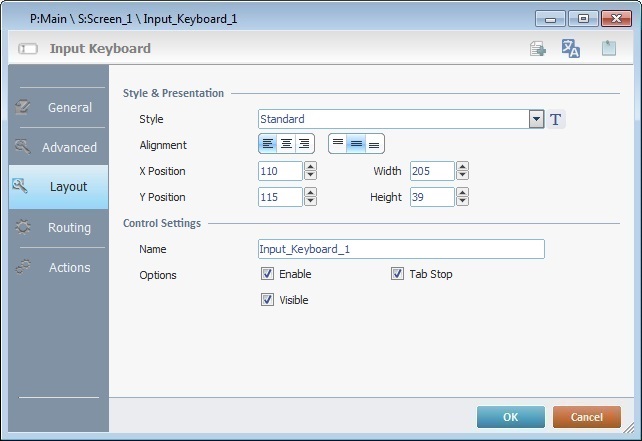
17. Go to the "Layout" tab.

18. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Input Keyboard Style.
. See Editing and Creating Styles and Editing and Creating the Input Keyboard Style.
19. Position the keyboard's default value (defined in step 7) within the control by using the alignment buttons.
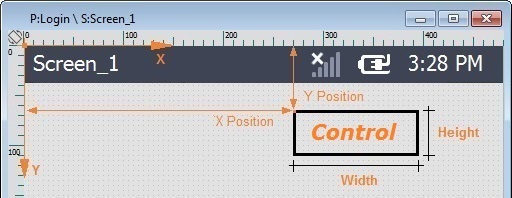
20. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

21. In the "Control Settings", attribute a name to the control. This name will be displayed in the tree view.
22. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between data input control's) in which the information is keyed in by the operator.
See Detail of Change Tab Order window.
"Visible"
Manages the control's visibility on the device's screen.
23. Click the "Routing" tab. This tab enables work flow redirection through the testing of data input received via this particular control.
If you want to use input data test results to define different destinations, continue to step 24.
If it is not required, disregard this tab and proceed to the next tab.

24. Check the "Enable Test" box to activate the table below.
25. Fill in the 3 columns table:
If column |
Select the element to be compared ("Data Length"/"Data Value"/"Pattern"). |
Equal column |
Enter a comparison value. This value depends on the element selected in the "If" column ("Data Length"- use a numeric value/"Data Value" - use an alphanumeric value/"Pattern" - use the characters listed below in the "Pattern Syntax" to create a pattern). |
Go to column |
Select a target location for each comparison, in case the "If Condition" is true, from the drop-down or
|
![]()
Pattern Syntax
Patterns are constructed/read one character at a time. These are the accepted characters:
* - ignores all characters -there is no pattern to perform a comparison (default).
0 -> 9
A -> Z
a -> z
? - Ignore/continue to the next character
@ - Decimal
$ - Any numeric character
" - Any alphabetic character
_ - Alphanumeric character
Use > to signify that from that point on, it must be of the type specified before. For instance:
$> all following characters are numeric.
_> all following characters are alphanumeric
Pattern Syntax Examples
01ZX"
The first character to be searched is 0, the second is 1, the third is Z, the fourth is X and the fifth is an unspecified alphabetic character.
The input will only be valid if it is 01ZX and an unspecified alphabetic character.
????$$$$
The first 4 characters are ignored and the following 4 characters must be numeric.
The input will only be valid if the fifth, sixth, sactionh and eighth characters are numeric.
Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
26. In the "Otherwise Go To" option, select another location, in case the "If Condition" is false. Use the drop-down OR click ![]() . See Detail of a
. See Detail of a ![]() window below.
window below.
![]() When defining a screen as a target destination (ex: via a “Go To” process), you CANNOT use variables to specify the name of that target screen. You must select the intended screen from the available drop-down/list.
When defining a screen as a target destination (ex: via a “Go To” process), you CANNOT use variables to specify the name of that target screen. You must select the intended screen from the available drop-down/list.
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]()
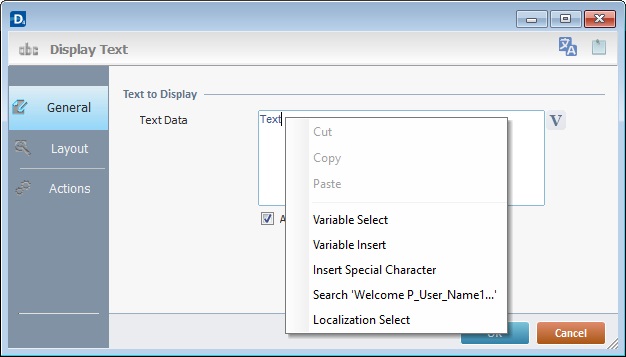
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.

|
If your MCL-Designer V4 subscription includes Speech attributes, you will have access to an extra tab - "Speech"- where you can define this control's speech possibilities.
All speech related options within this control are explained in another topic - see Speech in the Input Keyboard Control. Once you have gone through the topic, use the provided link to return to this step-by-step and continue to the "Actions" tab.
If your MCL-Designer V4 license does NOT have Speech attributes, the next tab is the "Actions" tab. Continue to step 27. |

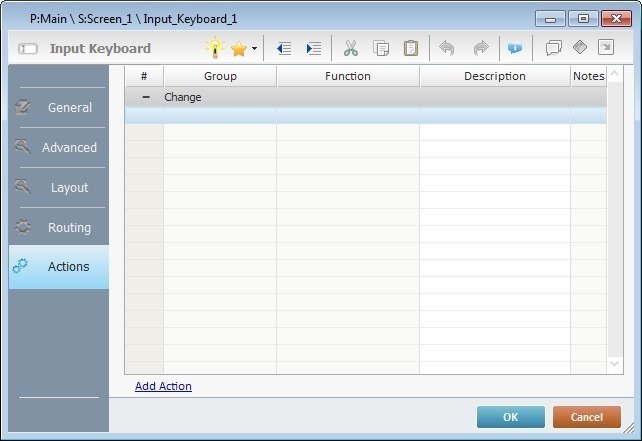
![]() Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
Default action: "Change" - Is triggered when the focus is directed to another Input Control with enabled "Tab Stop" within the current screen or the operator presses a virtual or hardware "<ENTER>".
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, it is a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, it is a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
28. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]() This control has predefined local variables (only available in an "action" context). See Input Keyboard's Predefined Local Variables.
This control has predefined local variables (only available in an "action" context). See Input Keyboard's Predefined Local Variables.
29. If there is no need to add more actions/processes, click ![]() to conclude the operation. If the project requires more actions, proceed to step 30.
to conclude the operation. If the project requires more actions, proceed to step 30.
![]()
At this stage, the processes are being added to the default action (in this case, the "Change" action). The default action can, however, be ignored/overridden by adding other actions (step 30).
30. Click ![]() (at the bottom of the "Actions" tab) to add an action.
(at the bottom of the "Actions" tab) to add an action.

31. Select one of the available actions (A) for this control ("Timer" or "Hotkey") and edit it (B, C, or D) OR, if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
A |
This action is an exception. The operator does NOT trigger anything, it is his lack of activity, associated to a predetermined period of time that triggers the action and associated processes. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Input Keyboard. |
B |
Set the time interval, after which, the process that follows the action is executed. |
Select the keystroke function that the Input Keyboard control will represent. |
C |
If required,check this option to set a repetition cycle. |
Define the objective to be executed once the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
D |
N/A |
This alternative to C provides quick links for a "Go to" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a
|
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a Go to process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project (repeat steps 30 and 31).
It is possible to add as many of the available actions as required by the project (repeat steps 30 and 31).
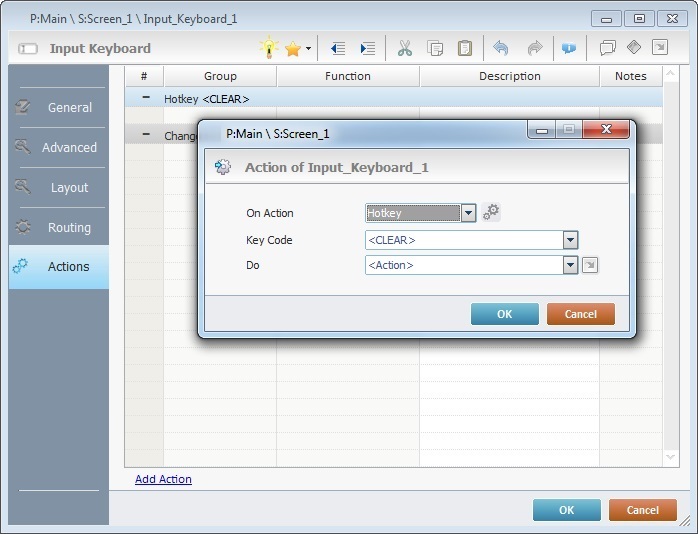
32. Edit the new action(s). Double-click the action row to be edited and open its properties window. If a custom action is available, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

Ex: The editing of an added "Hotkey" action.
Define which keystroke function (in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
33. These new actions can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
Before concluding the addition operation, check the following:
![]() Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
34. If required, use the icons located on the upper right corner of the properties window:
![]() Click this icon to create a new data file. It opens an "Edit New Data File" window. Go to Creating a Data File to see how to fill in the options available.
Click this icon to create a new data file. It opens an "Edit New Data File" window. Go to Creating a Data File to see how to fill in the options available.
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
35. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Input Keyboard has been successfully added to the screen.

![]()
If any subsequent edition of the control's properties is required, double-click the Input Keyboard OR select "Edit" (in its right-click menu) to open the properties window.
Input Keyboard Predefined Local Variables
This control has predefined Local variables (only available in an "action" context).
Action |
Change |
||
Variable Name |
L_Control_Name |
L_Unformated_Value |
L_Formated_Value |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores keyed value |
Stores formatted value (**) |
* Defined in the control's properties window ("Layout" tab).
** According to the format rules defined in the control's properties window ("Advanced" tab).
Action |
Hotkey |
Timer |
||
Variable Name |
L_Control_Name |
L_Keycode |
L_Entry_Type |
L_Control_Name |
Variable ID |
&0a |
&1a |
&2a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
KB - Keyboard input VO - Speech input |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).
Input Keyboard Behavior
The "<CLEAR>" function (“ESC” keyboard key) affects the Input Keyboard control as follows:
•If the Input Keyboard contains data, the "<CLEAR>" will empty that field. It will require a second "<CLEAR>" to follow the general rule, meaning, to execute the processes you added to the control or screen.
Input Keyboard with data ![]() 1st "<CLEAR>" clears the data
1st "<CLEAR>" clears the data
2nd "<CLEAR>" executes any added processes
•If the Input Keyboard is empty, one "<CLEAR>" will be enough to proceed with the application’s workflow.
Empty Input Keyboard ![]() 1st "<CLEAR>" executes any added processes
1st "<CLEAR>" executes any added processes