Adding a Grid Control to a Screen
Control Purpose
This control is used to display the content of a file or a local database table/view and, if required, to specify which data is viewed on the screen. Each row can contain multiple fields from the selected data file or local database table/view and/or images.
Add a grid to a screen by dragging a Grid control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
![]() The options of the Gri" control may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the Grid (ex: If you want to use an image element, create a style that contains that element in a specific position). See Editing and Creating the Grid Style.
The options of the Gri" control may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the Grid (ex: If you want to use an image element, create a style that contains that element in a specific position). See Editing and Creating the Grid Style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

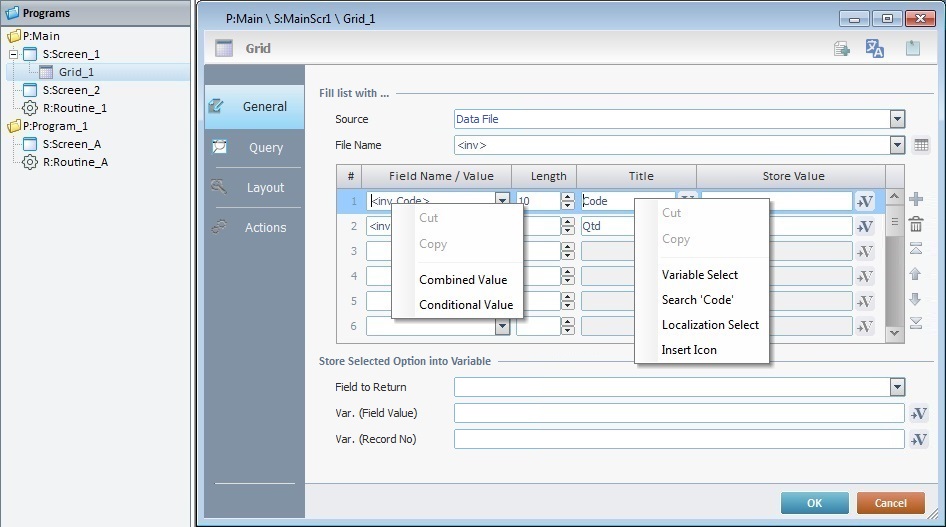
The "General" tab is open by default.
3. In the "Source" option, select the source of the values to be displayed in the Grid. Either check "Data File" or "Local Database".
4. Fill in the options according to the selected "Source".
When selecting the “Data File” option, follow these instructions:
a. In the "File Name" option, select the data file to be displayed from the drop-down. If the selected data file needs editing, click
b. Fill in the table:
c. Fill in the "Store Selected Option into Variable" section:
If required, use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
d. Continue to Step 5.
|
When selecting "Local Database", the corresponding options become available. Proceed as follows:
a. In the "Table" drop-down, select the required table. See How to Work with a Local Database. If needed, click
Ex: Table - "P_descending" Field Name/Value - "[date]"]"
b. Fill in the table:
c. Fill in the "Store Selected Option into Variable" section:
d. Continue to Step 5.
If required, use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
|
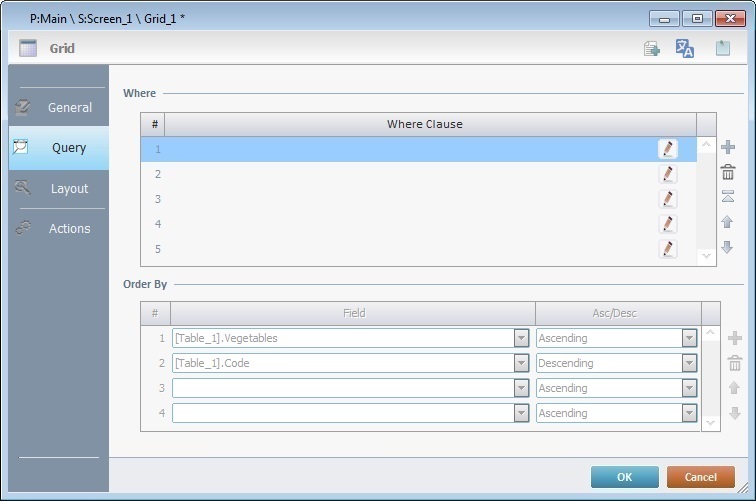
5. Go to the "Query" tab.

6. If required, define a query using "where conditions" in the "Where Clause" table. The "Query Assistant" will help you define the criteria for the necessary "Where" clause(s) (fields, operand, value type). Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
1. Double-click the required row OR click the corresponding
2. Fill in the resulting window as follows:
3. Click
|
If the query is not needed and the control's data source is a Data File, continue to the "Layout" tab (step 8) - the next table in the "Query" tab ("Order by") is NOT active for this source type.
7. If the data source for this control is a Local Database, the "Order By" table will be available to sort the order of the defined table fields.
If you require the sorting of the displayed data into an ascending or descending order, select the intended field(s) and the intended order in the corresponding drop-down.
If no sorting is necessary, proceed to the "Layout" tab (step 8).

When defining the fields to be sorted and their order (ascending or descending), think of it as a sorting hierarchy, meaning, the MCL application will sort the data of the first field as expected, the second field's sorting order will base itself on the sorting of the first field and so on. The simultaneous sorting of several fields is useful if the there are fields with duplicate entries (ex: a "date" field with many same day entries).
Table Content:
Example 1
Example 2
|
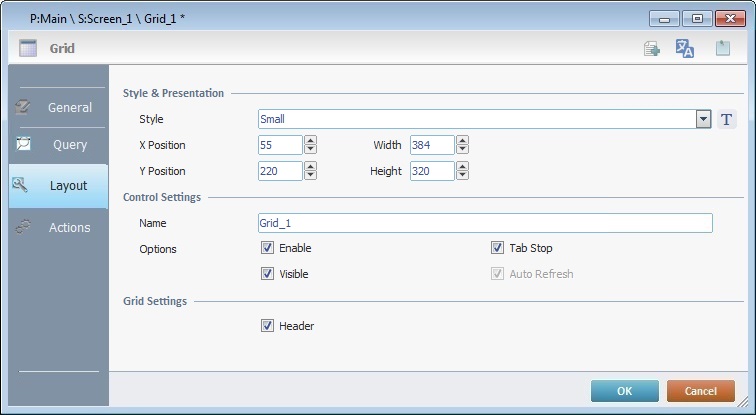
8. Go to the "Layout" tab.

9. Define the control's style by selecting an option from the drop-down OR by clicking ![]() . See Editing and Creating Styles and Editing and Creating the Grid Style.
. See Editing and Creating Styles and Editing and Creating the Grid Style.
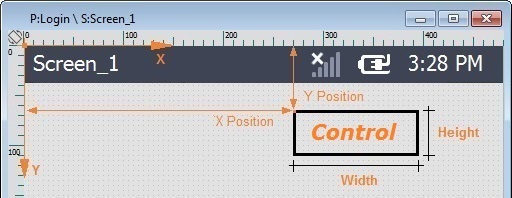
10. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

11. In the "Control Settings", attribute a name to the control. This name is displayed in the tree view.
12. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab Order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
13. In the "Grid Settings" define the following option:
"Header"
Check it, if you want the Grid to be displayed with a header.
![]()
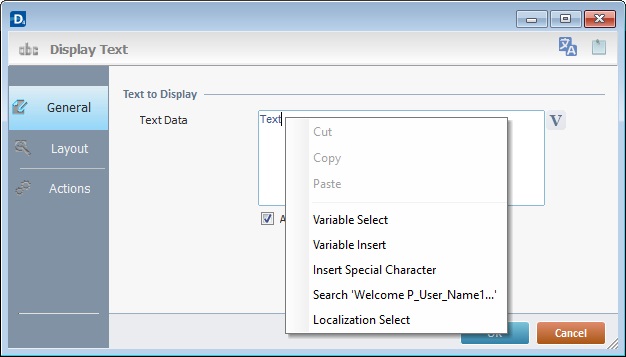
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search" operations (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.


![]() Default action: "Change" - Is triggered when the operator selects a record.
Default action: "Change" - Is triggered when the operator selects a record.
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control (in this case, a "Change" action). If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
15. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]()
At this stage, the processes are being added to the default action (in this case, a "Change"). The default action can, however, be ignored/overridden by adding other actions (step 17).
![]() This control has predefined Local variables (only available in "action" context). See Advanced Grid's Predefined Local Variables.
This control has predefined Local variables (only available in "action" context). See Advanced Grid's Predefined Local Variables.
16. If there is no need to add more actions, click ![]() in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 17.
in the "Actions" tab to conclude the operation. If the project requires more actions, proceed to step 17.
17. Click ![]() (at the bottom of the "Actions" tab) to add a new action.
(at the bottom of the "Actions" tab) to add a new action.

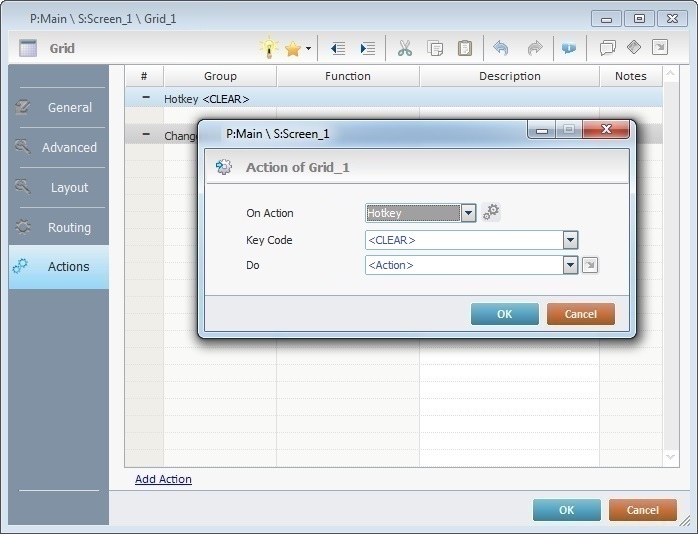
18. Select one of the available actions (A) for this control ("Timer" or "Hotkey") and edit it (B, C and D) OR, if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
A |
This action is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Grid control. |
B |
Set the time interval, after which, the process that follows the action is executed. |
Select the keystroke function that the Grid will represent. |
C |
If required,check this option to set a repetition cycle. |
Define the objective to be executed after the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
D |
N/A |
This alternative to C provides quick links for a "Go To" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a
|
Detail of a ![]() window
window
|
This window is an alternative to the drop-down with the destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
19. Edit the new action(s). Double-click the action row to be edited and open its properties window. If a custom action is if available, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

Ex: The editing of an added "Hotkey" action.
Define which keystroke function (in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
20. These new actions can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
Before concluding the addition operation, check the following:
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes run.
21. If required, use the icons located on the upper right corner of the properties window:
![]() Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
It is only available if you select a data file as a data source.
![]()
Click this icon to create a new local database table. Check Creating a Table to see how to fill in the several options available.
It is only available if you select a local database as a data source.
![]()
Click it to view/edit the content of the table that was selected as a data source (this icon is only available if the control's data source is a local database table). See Viewing/Editing Table Data.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
![]() Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
22. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Grid has been successfully added to the screen.


![]()
If any subsequent edition of the control's properties is required, double-click the Grid OR select "Edit" (in its right-click menu) to open the properties window.
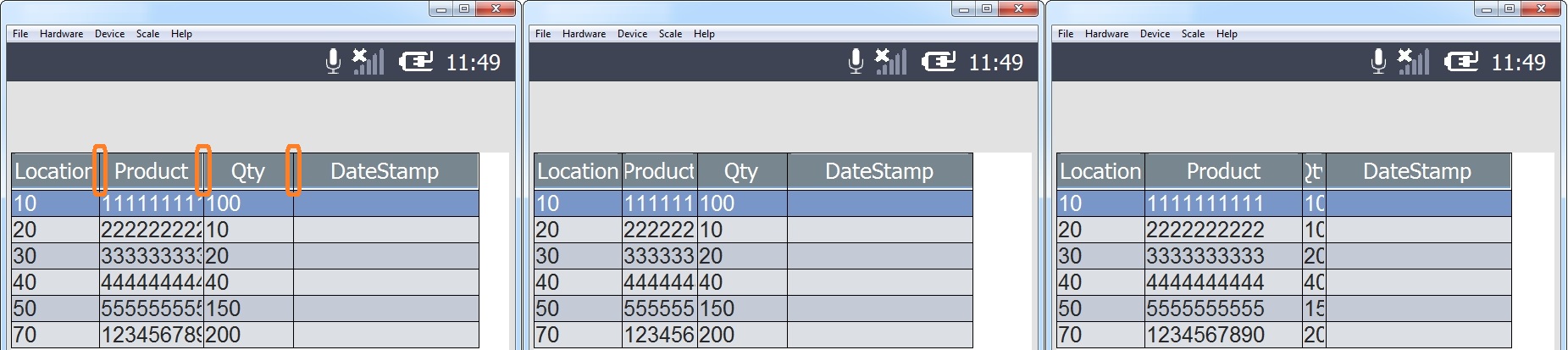
![]() If required, the Grid control's columns can be re-dimensioned by the operator with a drag-and-drop of the intended column's header separator.
If required, the Grid control's columns can be re-dimensioned by the operator with a drag-and-drop of the intended column's header separator.
Grid Behavior
•If required, the Grid control's columns can be re-dimensioned by the operator with a drag-and-drop of the intended column header's separator.

•When the operator views the Grid and he uses the physical keyboard, SW keys or touch to move from the control's current position to any other position, this triggers the processes included in the default "Change" action, if there are any.
If you want to view this control applied within an application, see Sample Applications.

When clicked, the "Insert Icon" option opens a "Grid - Insert a resource" window.

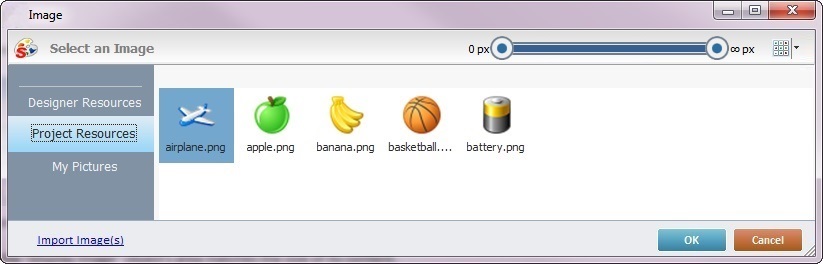
a. Click ![]() to browse for an image in the available tabs ("Designer Resources", "Project Resources" and "My Pictures").
to browse for an image in the available tabs ("Designer Resources", "Project Resources" and "My Pictures").

This window allows you to control the displayed images:
•Click ![]() and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
and select the most appropriate view ("Large Icons", "Medium Icons" and "Small Icons").
•Use ![]() to filter the image display according to the defined resolution.
to filter the image display according to the defined resolution.
Right-clicking an existing image resource, opens a menu with several options. The available options vary according to the resource's location (the tab that includes the selected image).
Below are all the possible options:
|
Add Resource |
Opens an OS browse window. Browse for an image, select it and import it into the tab that is currently open. |
Edit Resource |
Opens your default image editor. Edit the selected image. |
|
Transform |
Allows you to rotate (90o, 180o or 270o) or flip (horizontally or vertically) the selected image file. |
|
Duplicate Resource |
Duplicates the selected image. The duplicate has the same name as the original resource plus an incremented number. |
|
Rename Resource |
Sets the image's name into edit mode. Enter the new name and click <Enter> in your PC keyboard. |
|
Delete Resource |
Deletes the selected image. Click |
b. Open the tab that contains the required image.
c. Select the image.
![]() To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Grid are the same.
To avoid image display issues, make sure that the dimension of the selected image resource and the target area of the Grid are the same.
d. Click ![]() to apply and return to the "General" tab.
to apply and return to the "General" tab.
Instead of selecting an image from the available tabs, you can import the required image from an outside source:
a. Click ![]()
b. Browse for the required image in an OS browse window and select it.
c. Click ![]() to import the image.
to import the image.
The imported image is included in the "Project Resources" tab.
d. Select it, click ![]() to apply and return to the "General" tab.
to apply and return to the "General" tab.
Alternatively, you can enter the path (relative or absolute) to locate the image file you want to add to the Grid. See Working with Aliases.
Detail of Combined Value/Conditional Value

These options allow you to manipulate the data which is visible in the Advanced List Box.
Combined Value – Allows you to combine fields from the Data File/ Database table/view and/or fixed text.
Conditional Value – Allows you to present data or images on the screen based on a condition. This condition is defined by the use of fields from a data file, a database table/view and fixed text.
The following windows represent examples of both options being selected on the table rows of the "General" tab ("Combined Value" and "Conditional Value"):
Combined Value for Text Elements |
Conditional Value for Text Elements |
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Click |
Click
|
|||||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Combined Value>". |
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Conditional Value>". |
|||||||||||||||||||
Combined Value Example with Text Elements |
Conditional Value Example with Text Elements |
|||||||||||||||||||
Consider a Grid with a local database table as a data source:
|
Consider a Grid with a local database table as a data source:
|
|||||||||||||||||||
Right-click a "Field Name/Value" row and select "Combined Value". Fill in the table of the resulting window as displayed below: |
Right-click a "Field Name/Value" row and select "Conditional Value". Fill in the table of the resulting window as displayed below: |
|||||||||||||||||||
|
|
|||||||||||||||||||
Click The selected row displays "<Combined Value>": |
Click The selected row displays "<Conditional Value>": |
|||||||||||||||||||
|
|
|||||||||||||||||||
The result that will be displayed on the device's screen is the following:
|
The result that will be displayed on the device's screen is the following:
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Combined Value for Image Elements |
Conditional Value for Image Elements |
|||||||||||||||
To have an image element available, you must first create a Grid style with an image element and apply it to the Grid. See Editing and Creating the Grid Style.
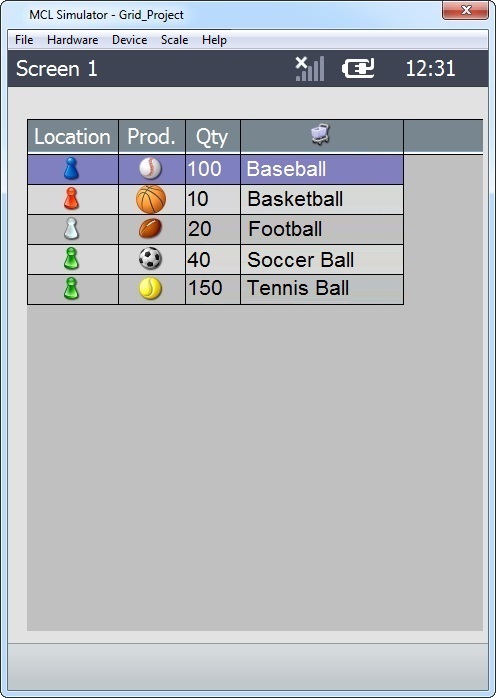
When dealing with image elements, the "Combined Value" operation does NOT apply (you cannot combine two images) and the "Conditional Value" operation displays different options:
|
||||||||||||||||
|
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
Click |
||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/Value" column will display "<Conditional Value>". |
||||||||||||||||
Conditional Value Example with Image Elements |
||||||||||||||||
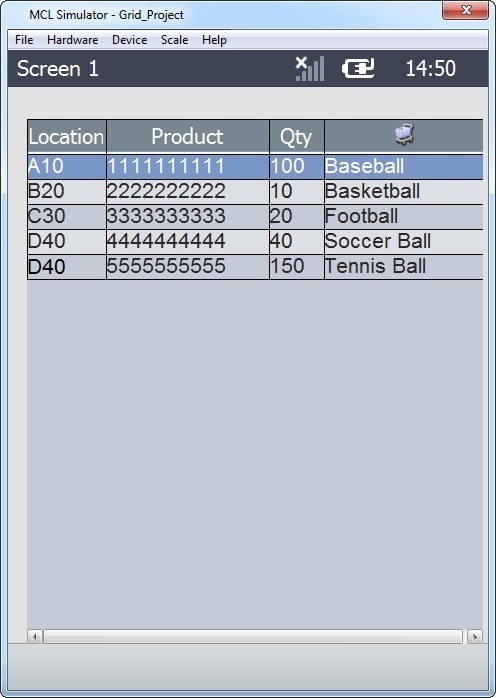
Consider a Grid with a data file as a data source: |
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
Fill in the table of the resulting window as displayed below: |
|||||||||||||||
|
|
|||||||||||||||
Click The corresponding "Field Name/Value" column will display "<Conditional Value>". |
||||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
|
|||||||||||||||
The "Combined Value" option is NOT applicable. Only text elements can be combined. |
The result that will be displayed on the device's screen is the following: |
|||||||||||||||
|
|
|||||||||||||||
Grid's Predefined Local Variables
This control has predefined Local variables (only available in "action" context).
Action |
Change |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Record_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores the selected field value |
Stores the selected line number |
Action |
Hotkey |
Timer |
||
Variable Name |
L_Control_Name |
L_Keycode |
L_Entry_Type |
L_Control_Name |
Variable ID |
&0a |
&1a |
&2a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
KB - Keyboard input VO - Speech input |
Stores the control's name (*) |
* Defined in the control's properties window ("Layout" tab).