Adding an Advanced List Box Control to a Screen
Control Purpose
This control is used to display the content of a data file or a local database and, if required, to specify which data is viewed on the screen. Each row can contain multiple fields from the selected data file or local database table.
Add a list box to a screen by dragging an Advanced List Box control ![]() from the top section of the "Control" tab OR the Style Preview section onto the screen.
from the top section of the "Control" tab OR the Style Preview section onto the screen.
Step-by-step
1. Drag the control onto the screen:
•If dragged from the "Control" tab, the control will assume the default style. (See Set Default.)
•If dragged from the Style Preview section, it will assume that particular style.
![]() The elements/fields of the Advanced List Box properties window may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the Advanced List Box. Our example displays the options available for an Advanced List Box with a standard style (the top standard style displayed in the Style Preview section). See Editing and Creating the Advanced List Box Style.
The elements/fields of the Advanced List Box properties window may vary, depending on its selected style. Make sure that the style you select or create contains all the necessary elements you want to use in the Advanced List Box. Our example displays the options available for an Advanced List Box with a standard style (the top standard style displayed in the Style Preview section). See Editing and Creating the Advanced List Box Style.
2. Now, double-click the selected control on the screen OR the representation in the tree view to open the properties window.

The "General" tab is open by default.
3. In the "Source" option, select the source of the values to be displayed in the Advanced List Box. Either check "Data File" or "Local Database".
4. Fill in the options according to the "Source" option.
When selecting the “Data File” option, follow these instructions:
a. In the "File Name" option, select the data file to be displayed from the drop-down. You can also insert a variable using the right-click menu and its "Variable Select" option. If the selected data file needs editing, click
b. Fill in the table:
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
d. Continue to Step 5.
|
When selecting "Local Database", the corresponding options become available. Proceed as follows:
a. In the "Table" option, select the local database table from the drop-down. You can also insert a variable using the right-click menu and its "Variable Select" option. See How to Work with a Local Database. If needed, click
Ex: Table - "P_descending" Title - "[date]"
b. Fill in the table:
c. Fill in the "Store Selected Option (Field or Line Number) into Variable" section:
d. Continue to Step 5.
|
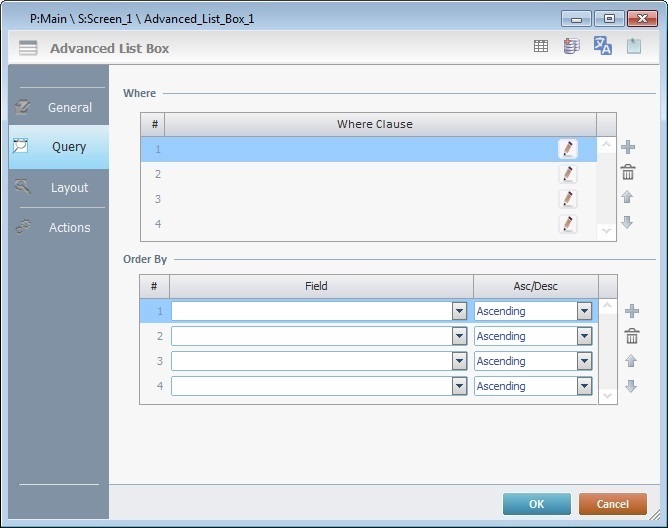
5. Go to the "Query" tab.

6. If required, define a query using "where conditions" in the "Where Clause" table. The "Query Assistant" will help you define the criteria for the necessary "Where" clause(s) (fields, operand, value type). Use the editing icons to the right of the table to move the rows up and down and to delete or add more rows.
1. Double-click the required row OR click the corresponding
2. Fill in the resulting window as follows:
3. Click
|
If the query is not needed and the control's data source is a Data File, continue to the "Layout" tab (step 8) - the next table in the "Query" tab ("Order by") is NOT active for this source type.
7. If the data source for this control is a Local Database, the "Order By" table will be available to sort the order of the defined table fields.
If you require the sorting of the displayed data into an ascending or descending order, select the intended field(s) and the intended order in the corresponding drop-down.
If no sorting is necessary, proceed to the "Layout" tab (step 8).

When defining the fields to be sorted and their order (ascending or descending), think of it as a sorting hierarchy, meaning, the MCL application will sort the data of the first field as expected, the second field's sorting order will base itself on the sorting of the first field and so on. The simultaneous sorting of several fields is useful if the there are fields with duplicate entries (ex: a "date" field with many same day entries).
Table Content:
Example 1
Example 2
|
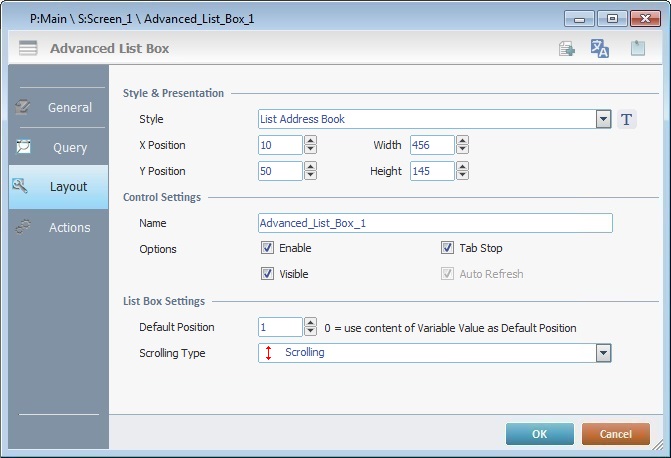
8. Go to the "Layout" tab.

9. Maintain or select another style for the Advanced List Box from the drop-down. You can also click ![]() . See Editing and Creating Styles and Editing and Creating the Advanced List Box Style.
. See Editing and Creating Styles and Editing and Creating the Advanced List Box Style.
![]() In the case of an Advanced List Box, the options available in the "General" tab depend on the control's style. If, at this point, you select another style, you must go back to the "General" tab and fill in the available options for the newly selected style.
In the case of an Advanced List Box, the options available in the "General" tab depend on the control's style. If, at this point, you select another style, you must go back to the "General" tab and fill in the available options for the newly selected style.
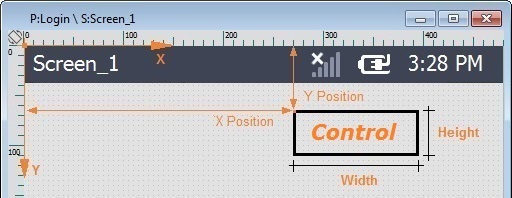
10. Maintain the given values or specify the control's position/size, within the screen, by providing the "X" and "Y" coordinates as well as "Width" and "Height".
Detail of Position/Size values

11. In the "Name" option, attribute a name to the control. This name is displayed in the tree view.
12. Consider whether or not to check the following options:
"Enable"
Activates the control's input feature.
"Tab Stop"
Must be checked to enable a "Change Tab order". This provides the possibility to change the order (between Data Input controls) in which the information is keyed in by the operator.
"Visible"
Manages the control's visibility in the device's screen.
13. In the "List Box Settings" define the following options:
"Default Position"
Defines the default focus position when the Advanced List Box is launched.
![]() In case of navigation between this program and other programs, enter "0" to ensure that the default position is the row you have selected. This is the expected behavior:
In case of navigation between this program and other programs, enter "0" to ensure that the default position is the row you have selected. This is the expected behavior:
I. The screen with the Advanced List Box is executed and the control's default position is the first row (value "1").
II. The operator selects a different row within the Advanced List Box, for instance, row 4.
III. The operator or the application workflow calls another program and, then, returns to the same program/screen with the Advanced List Box.
IV. The control's default position is the previously selected row - row 4.
In other words, the value for the control's default position was retrieved from a default local variable that stored the selected row's position (value "4").
"Scrolling Type"
Defines how the list can be navigated:
"Scrolling" - When selected, this option allows for a loop navigation of the list. If you use the <up>/<down> scrolling keys and reach the last position, the cursor stays there.
"Rolling" - When selected, this option allows for a loop navigation of the list. If you use the <up>/<down> scrolling keys and reach the last position, the cursor "jumps" back to the first row.
![]()
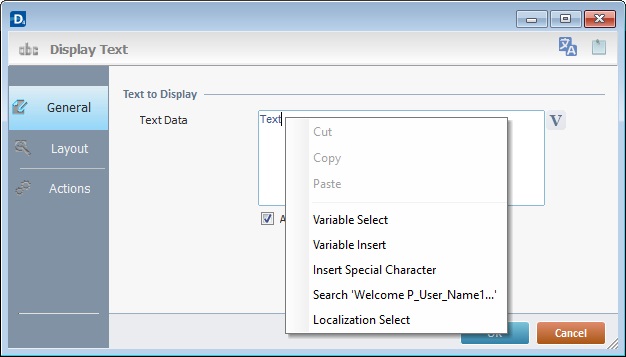
Use the right-click in MCL-Designer's input boxes to access some related options as well as the general "Cut"; "Copy"; "Paste"; "Search"actions (active/inactive according to the current context).
Ex: If you right-click the "Text Data" input box (included in a Display Text properties window), you are provided with the general editing/search actions and other specific options such as "Variable Select" (see "Variable Select"), "Variable Insert" (see "Variable Insert"), "Insert Special Character" (see To Insert Special Characters into a Control's Text Input Field) and "Localization Select" (see Localization List).
If you right-click any other input box, it may provide other possibilities.


![]()
The Advanced List Box contains an exception, in terms of its default action. If the style of the Advanced List Box does NOT include button elements, the default action will be "Change" (triggered when the operator selects a record). If, however, you have created a style with a button element, the default action will be "Button #" (the incremented number depends on the button elements you have added) - it is triggered when the operator clicks the corresponding button. See Editing and Creating the Advanced List Box Style.
![]() Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control. If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
Keep in mind that there is always a default action (ex: "Change"; "Timer"; "Hotkey"; etc.) attached to the control. If you want the action to trigger something, you must add processes to it (ex: "Go To"; "Check File"; "Set Focus"; etc.).
15. If required, double-click the empty line below the action OR click ![]() in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
in the editing bar to add a process to the action. See Adding Processes to a Screen or a Control.
![]()
If the control's style has more than one button element, you will have the corresponding number of "Button" default actions. This means you have to make sure the added processes are being added to the intended action. The default action(s) can, however, be ignored/overridden by adding other actions (step 17).
![]() This control has predefined Local variables (only available in "action" context). See Advanced List Box's Predefined Local Variables.
This control has predefined Local variables (only available in "action" context). See Advanced List Box's Predefined Local Variables.
16. If there is no need to add more actions, click ![]() in the "Actions" tab to conclude the Advanced List Box addition. If the project requires more actions, proceed to step 17.
in the "Actions" tab to conclude the Advanced List Box addition. If the project requires more actions, proceed to step 17.
17. Click ![]() (at the bottom of the "Actions" tab) to add a new action.
(at the bottom of the "Actions" tab) to add a new action.

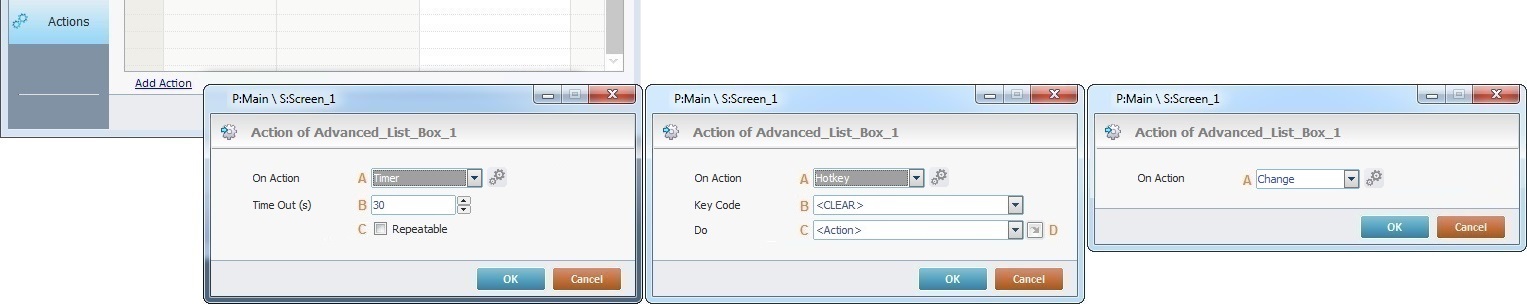
18. Select one of the available actions (A) for this control ("Timer", "Hotkey" or "Change") and edit it (B, C and D) OR, if available, select a custom action from the drop-down (from its "Custom" section). As an alternative, click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See Custom Actions.
|
Timer |
HotKey |
Change |
A |
This action is an exception. The operator does NOT trigger an action, it is his lack of activity, associated to a predetermined period of time that triggers the action. |
This action is used to attribute a keystroke function (in a virtual or hardware keyboard) to the Advanced List Box. |
This action is used to trigger a process when the operator selects a record. |
B |
Set the time interval, after which, the process that follows the action is executed. |
Select the keystroke function that the Advanced List Box will represent. |
N/A |
C |
If required,check this option to set a repetition cycle. |
Define the objective to be executed after the action is triggered. Select one of the available destinations OR "<Action>", if you want to add other processes. |
N/A |
D |
N/A |
This alternative to C provides quick links for a "Go to" process (ex: "Next Screen"; "Exit"; etc.) to be executed when the action is fulfilled. If you want to add other processes, select "<Action>". See Detail of a
|
N/A |
Detail of a ![]() window
window
|
This window is an alternative to the drop-down of destinations: a. Select a destination screen or routine within the same program as this control, in the left table. b. Specify the target even more by selecting from the table to the right. The available options are a consequence of your choice in the left table. c. If you want to add other processes to the execution flow instead of defining a target with a "Go To" process, select the "<Action>" option. d. Finish this operation by clicking |
![]() It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
It is possible to add as many of the available actions as required by the project. (Repeat steps 17 and 18.)
19. Edit the new action(s). Double-click the action row to be edited and open its properties window. If a custom action is available, you can select it from the drop-down (from its "Custom" section) OR click ![]() to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.
to access a table listing all the available custom actions so you can create a new action or edit an existing one. See To Edit a Custom Action.

Ex: The editing of an added "Hotkey" action:
Define which keystroke function (in a virtual or hardware keyboard) the control represents.
Define the objective to be executed after the action is triggered. Select one of the available destinations from the drop-down or ![]() list OR select "<Action>", if you want to add other processes.
list OR select "<Action>", if you want to add other processes.
20. These new actions can include processes. See Adding Processes to a Screen or a Control.
![]()
If you have more than one action, remember to select the action row you want to add processes to.
If you use the Drag-and-Drop method to add processes, make sure to drop the process on the row below the intended action.
![]()
Remember that the "Enable" option (located in the "Layout" tab) must be checked so that the added actions/processes can run.
21. If required, use the icons located on the upper right corner of the properties window:
![]() Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
Click this icon to create a new data file. Go to Creating a Data File to see how to fill in the several options available.
It is only available if you select a data file as a data source.
![]()
Click this icon to create a new local database table. Check Creating a Table to see how to fill in the several options available.
It is only available if you select a local database as a data source.
![]()
Click it to view/edit the content of the table that was selected as a data source (this icon is only available if the control's data source is a local database table). See Viewing/Editing Table Data.
![]()
Click this icon to open a "Localization" window where you can edit the text element within that control or add translations to it. See Localization.
![]()
Click this icon to attach any relevant notes to this control. Enter your text in the resulting window. This information is displayed in the "Developer report". See Report.
22. Click ![]() in the "Actions" tab to apply the choices made.
in the "Actions" tab to apply the choices made.
The Advanced List Box has been successfully added to the screen.
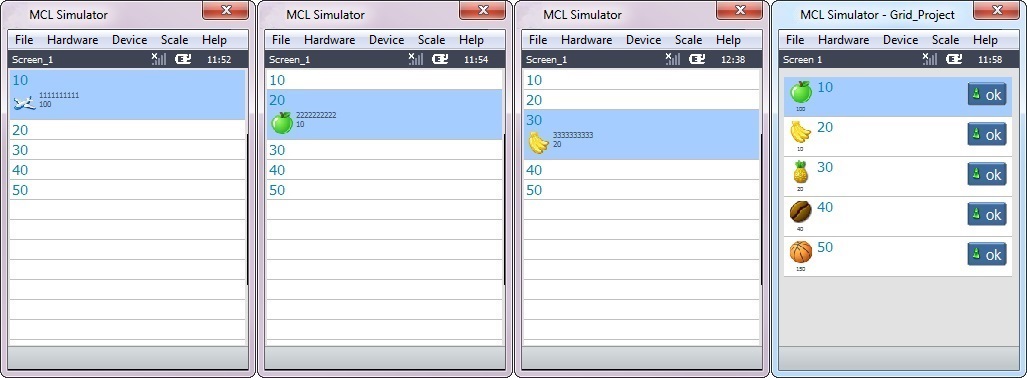
Example of an Advanced List Box displayed on the device's screen:

![]()
If any subsequent edition of the control's properties is required, double-click the Advanced List Box OR select "Edit" (in its right-click menu) to open the properties window.
If you want to view this control applied within an application, see Sample Applications.
Detail of "Combined Value"/"Conditional Value"

These options allow you to manipulate the data which is visible in the Advanced List Box.
Combined Value – Allows you to combine fields from a data file, a database table/view or fixed text.
Conditional Value – Allows you to present data or images on the screen based on a condition. This condition is defined by the use of fields from a data file, a database table/view and fixed text.
The following windows represent examples of both options being selected on the table rows of the "General" tab ("Combined Value" and "Conditional Value"):
Combined Value for Text Elements |
Conditional Value for Text Elements |
|||||||||||||||||||
|
|
|||||||||||||||||||
|
|
|||||||||||||||||||
Click |
Click |
|||||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field" column will display "<Combined Value>". |
Back in the "General" tab, the corresponding row in the "Field" column will display "<Conditional Value>". |
|||||||||||||||||||
Combined Value Example with Text Elements |
Conditional Value Example with Text Elements |
|||||||||||||||||||
Consider an Advanced List Box with a data file as a data source: |
Consider an Advanced List Box with a data file as a data source: |
|||||||||||||||||||
Right-click the "Title" row and select "Combined Value". Fill in the table of the resulting window as displayed below: |
Right-click the "Title" row and select "Conditional Value". Fill in the table of the resulting window as displayed below: |
|||||||||||||||||||
|
|
|||||||||||||||||||
Click The "Title" row displays "<Combined Value>". |
Click The "Title" row displays "<Conditional Value>". |
|||||||||||||||||||
|
|
|||||||||||||||||||
The result that will be displayed on the device's screen is the following: |
The result that will be displayed on the device's screen is the following: |
|||||||||||||||||||
|
|
|||||||||||||||||||
Combined Value for Image Elements |
Conditional Value for Image Elements |
|||||||||||||||||
To have an image element available, you must first select/create an Advanced List Box style with an image element and apply it to the Advanced List Box. See Editing and Creating the Advanced List Box Style.
|
||||||||||||||||||
When dealing with image elements, the Combined Value operation is meant to combine several values to define the path for the image to use in the Advanced List Box.
|
|
|||||||||||||||||
Right-click the "IMG" row and select the "Combined Value" option. |
Right-click the "IMG" row and select the "Conditional Value" option. |
|||||||||||||||||
|
|
|||||||||||||||||
|
|
|||||||||||||||||
Click |
Click |
|||||||||||||||||
Back in the "General" tab, the corresponding row in the "Field Name/value" column will display "<Combined Value>". |
Back in the "General" tab, the corresponding row in the "Field Name/value" column will display "<Conditional Value>". |
|||||||||||||||||
Combined Value Example for the Image Element |
Conditional Value Example with Image Elements |
|||||||||||||||||
Consider an Advanced List Box with a data file as a data source: |
Consider an Advanced List Box with a data file as a data source: |
|||||||||||||||||
Right-click the "IMG" row and select "Combined Value". Fill in the table of the resulting window as displayed below: |
Right-click the "IMG" row and select "Conditional Value". Fill in the table of the resulting window as displayed below: |
|||||||||||||||||
|
|
|||||||||||||||||
Click The "IMG" row displays "<Combined Value>". |
Click The "IMG" row displays "<Conditional Value>". |
|||||||||||||||||
|
|
|||||||||||||||||
The image to be displayed will come from whatever subfolder is mentioned in the data file's "Img"field, and which is contained in the application's <data> folder. |
The result that will be displayed on the device's screen is the following: |
|||||||||||||||||
|
|
|||||||||||||||||
Advanced List Box's Predefined Local Variables
This control has predefined Local variables (only available in "action" context).
Action |
Change |
||
Variable Name |
L_Control_Name |
L_Keycode |
L_Entry_Type |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores the defined key code |
KB - Keyboard input VO - Speech input |
Action |
Hotkey |
Timer |
|
Variable Name |
L_Control_Name |
L_Keycode |
L_Control_Name |
Variable ID |
&0a |
&1a |
&0a |
Description |
Stores the control's name (*) |
Stores the defined key code |
Stores the control's name (*) |
Action |
Button |
||
Variable Name |
L_Control_Name |
L_Field_Value |
L_Record_Number |
Variable ID |
&0a |
&1a |
&2a |
Description |
Stores the control's name (*) |
Stores the 1st record value on selected item/line |
Stores the selected line number regarding displayed values/lines |
* Defined in the control's properties window ("Layout" tab).